GIT: essa palavrinha está por todos os lados, não é mesmo? Aqui na Umbler eu trabalho com GIT todos os dias, mas sabe que eu reparei uma coisa? Apesar de anos e anos trabalhando com o WordPress (quase dez, no total :O) nunca havia trabalhado com versionamento no WordPress.
O resultado? Uma catástrofe! Quantas vezes já tive que entrar em contato com antigas hospedagens, pedir backup do dia, porque, simplesmente, arruinei minha instalação com a mania de editar as coisas direto em produção, sem testar num ambiente homologado. Aquele ponto de restauração que salvava nossa vida, ou aquele template versao_final_AGORA_FINAL_MESMO_SERIO_FINAL.zip que era editado paralelamente com a versão em produção, para se ocorresse algum problema eu já saber onde foi que errei.
Mas por favor, né? Já estamos em 2018. Tá na hora de pararmos e tomar um “paracetamal” para as dores de cabeça que a programação nos provoca, e facilitar nossa vida. E há sim como versionar WordPress. Sim, quase caí para trás quando soube. WHAT THE HELL!?
Como funciona o versionamento de um WordPress?
Todo mundo sabe que instalar WordPress é um mamão com açúcar. Mas, e o GIT? Seria muito bom, apesar de termos um ambiente homologado e fazermos primeiro o deploy nele, para depois colocar em produção (né dev de respeito?), poder dar rollback se, ainda assim, em produção não deu certo.
Na instalação padrão do WordPress as únicas opções que são versionadas são as páginas e os posts. A medida que vamos escrevendo um deles, backups são salvos em um determinado intervalo de tempo. Caso ocorra algum problema, como queda de luz, energia, bateria do notebook, coisas desse tipo, o WordPress te dá a opção de restaurar o último backup. Ele também te deixa fazer comparações de versões e reconhecer se você está escrevendo algo “atrasado” (se você está escrevendo em cima de um backup obsoleto, que já foi atualizado posteriormente).
Com plugins e templates, a única opção que temos é um preview dos templates, então precisamos verificar se o plugin que colocaremos no ar não conflitará com os que já estão instalados. O que é bem ruim, na verdade. Só temos certeza se houver um ambiente teste ou depois de ativado – com medo pra ver o resultado. (adivinhem qual opção eu escolho, rsrs)
Se você já trabalhou ou trabalha com GIT, sabe que é uma maravilha. Que é bom. Que é maravilhoso. Puxo o saco mesmo, pois facilita muito o fluxo de entrega do meu trabalho no dia a dia, evitando conflitos e, quando eles acontecem, sendo simples de resolver. Imagina facilitar todos os nossos freelas com isso?
Se você não conhece GIT, por favor pare de ler isso AGORA e confira o guia que a Umbler preparou sobre GIT. Lembrando que temos suporte para deploy nos sites em GIT, e que, inclusive, o deploy automágico: quando você faz push para a branch master, seu site é automaticamente atualizado em produção 😉
Sem mais delongas, de todas as ferramentas que testei nestes anos utilizando WordPress, cheguei a conclusão de que, para quem trabalha com a Umbler, o WP Pusher é a melhor opção!
WP Pusher
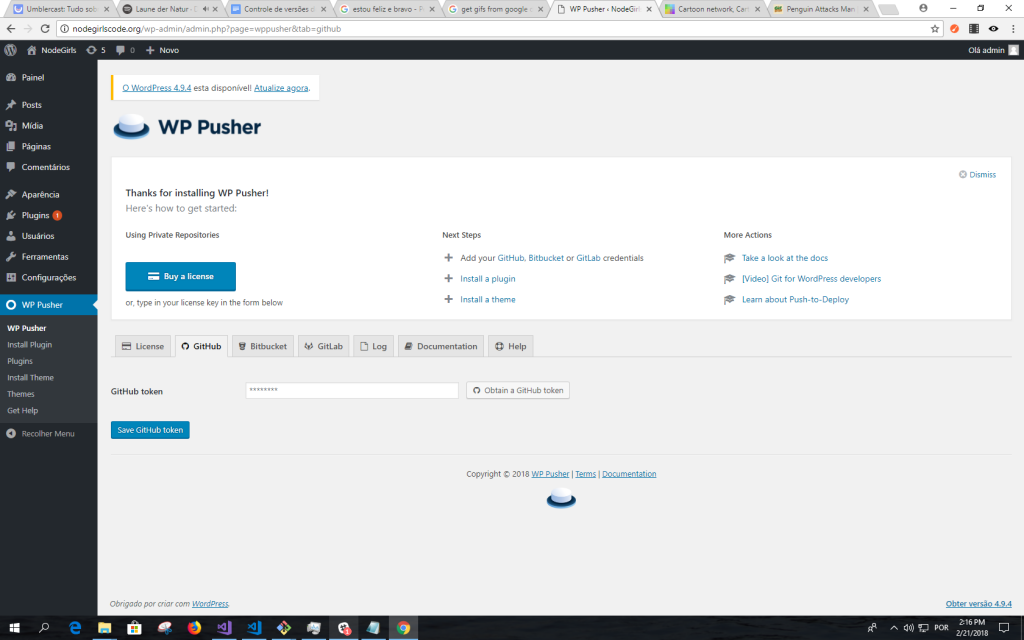
Por que o WP Pusher foi a minha escolha? Porque ele é super tranquilo de instalar. Basta ir em https://wppusher.com/download que será baixado automaticamente um zip para você subir para a parte de plugins do seu WordPress. Depois basta conectar a sua conta ao seu repositório no GitHub, BitBucket ou GitLab:
Tá, mas o que é esse BUY A LICENSE? Bom, se você quiser se conectar a repositórios privados, você terá que comprar uma licença do plugin na parte de Pricing do site . O preço mais baixo, e que provavelmente serve para todos, é de $99 dólares por ano. Salgado, né?
Opinião minha: É por motivos assim que sou dev fomentadora de comunidade. Afirmo que tem que deixar código aberto sim, para ajudar os outros amigos dev, para que eles também contribuam no seu projeto, e que todo mundo aprenda mais e fique mais feliz. Ufa? Amém!
Mas, se você tem dados sensíveis no seu projeto, entendemos seu motivo de ficar com a outra opção, que pode ser adquirida através do pricing, como falamos anteriormente.
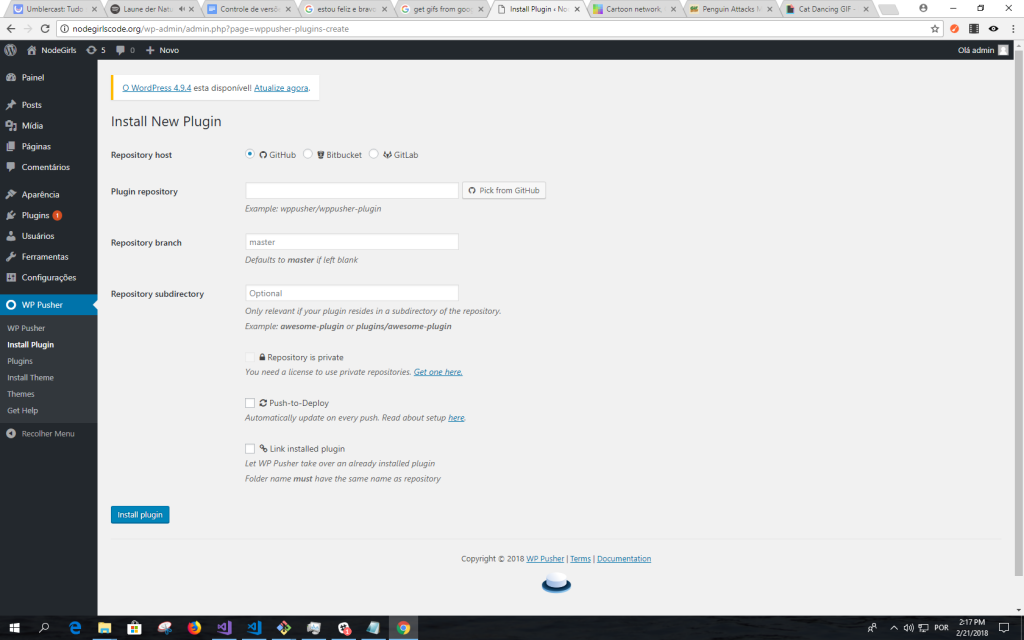
Na imagem abaixo podemos observar como funciona, por exemplo, para conectar um repositório que vai ser de um plugin (o mesmo é idêntico para um template):
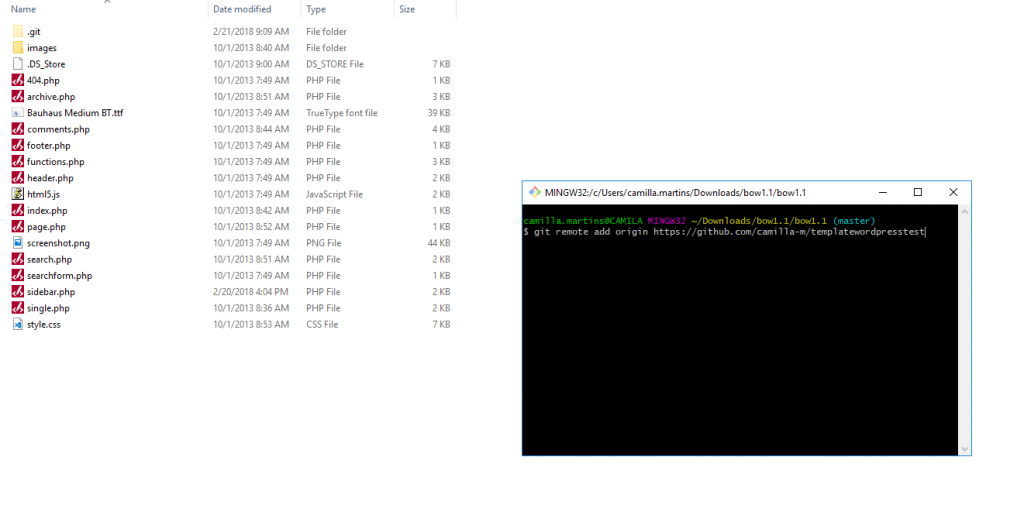
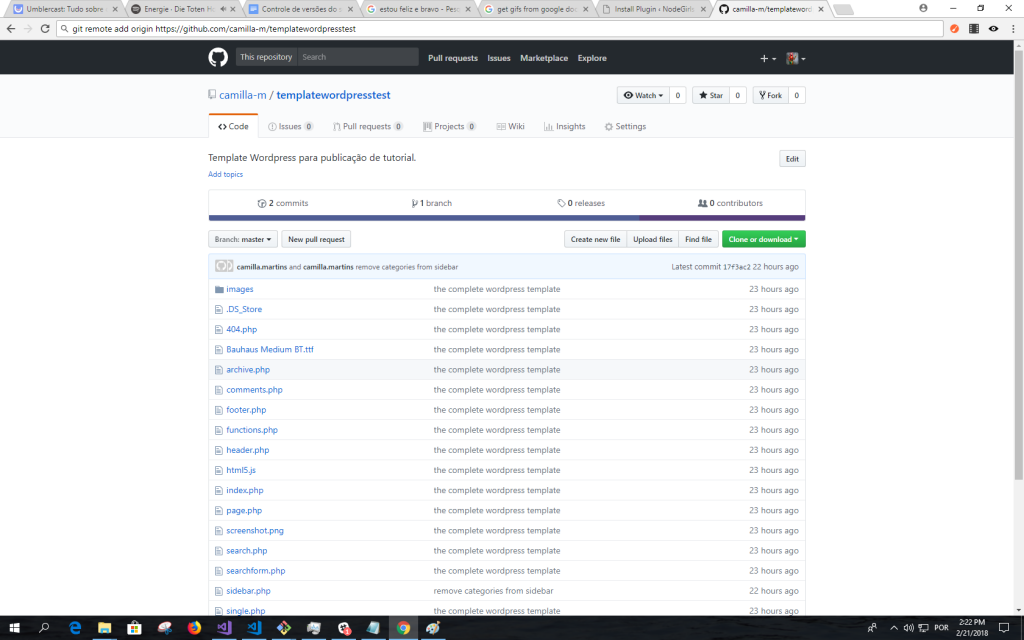
Para adicionar um novo template, primeiro precisamos adicionar ele ao nosso repositório externo GIT. Neste exemplo, eu baixei um template qualquer de WordPress e criei um repositório no Github:
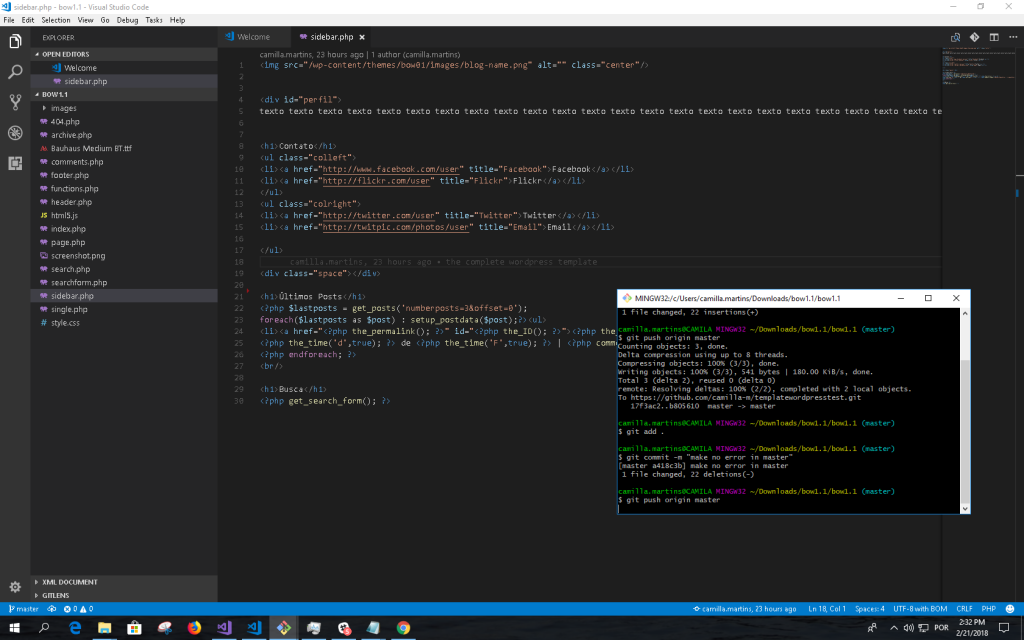
Depois de criado meu repositório, vou subir todos os arquivos da pasta do template para esse repositório, seguindo algumas linhas de comando. Para isso, eu uso o Git Bash, que vem junto com o GIT, quando instalado na máquina.
Como deu pra ver, já coloquei direto no repositório os arquivos do template que vão dentro da pasta do template, como comments.php, functions.php, etc.
Resumindo:
- Para adicionar os arquivos da pasta do template para o repositório, eu dei um git remote add origin https://meurepositorio
- Depois adicionei todos os meus arquivos que iriam para o commit, que eram todos da pasta com git add –all
- Dei um commit usando git commit -m “blah blah blah this is my message to commit (obviamente escreva algo decente e reconhecível aqui)”
- Por último, dei push com git push origin master
Tcharaaaaaaaam! IT’S TIME TO SET THIS SHIT IN THE PLUGIN
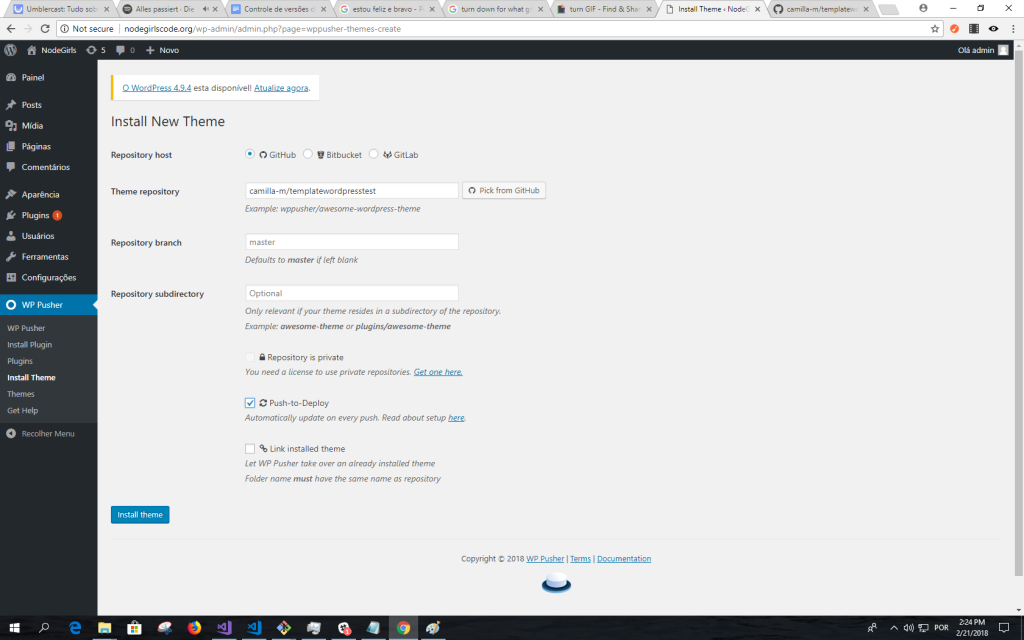
Agora, lá no plugin, eu clico em Install Theme, coloco qual vai ser meu repositório externo, o link dele, e assim por diante, como na imagem que usamos de exemplo. Você pode escolher por deploy automático com a opção “Push-To-Deploy”.
E a opção Link Installed Theme é ainda mais maneira. Você pode pegar um template já instalado no seu WordPress e migrar ele pro seu repositório externo. Basta o link dele e o repositório terem o mesmo nome. Exemplo: o nome do seu tema (e a pasta dele) tem que ser teste e o seu repositório externo também 🙂
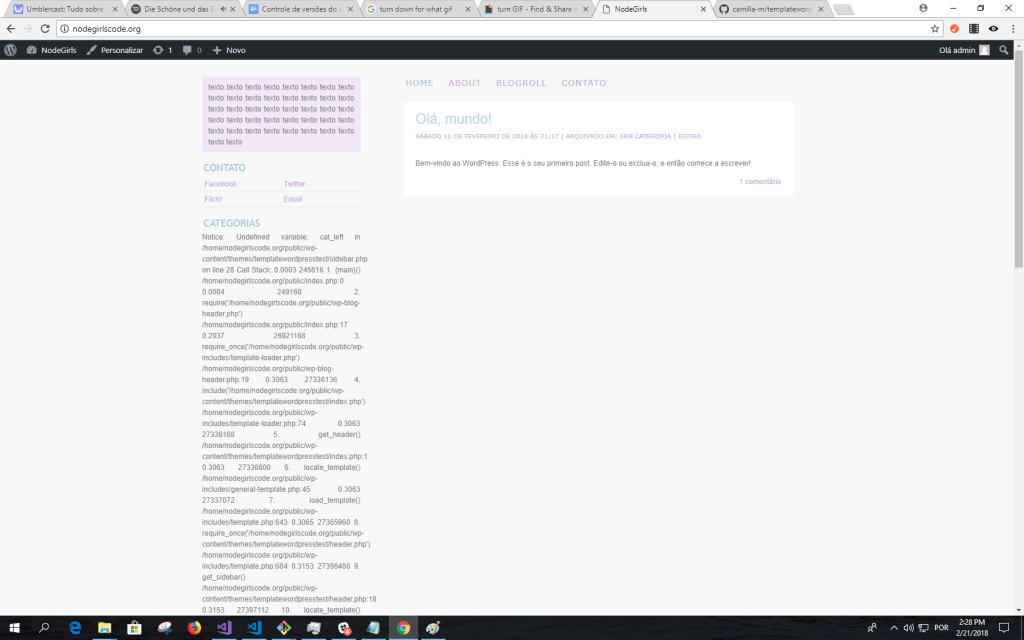
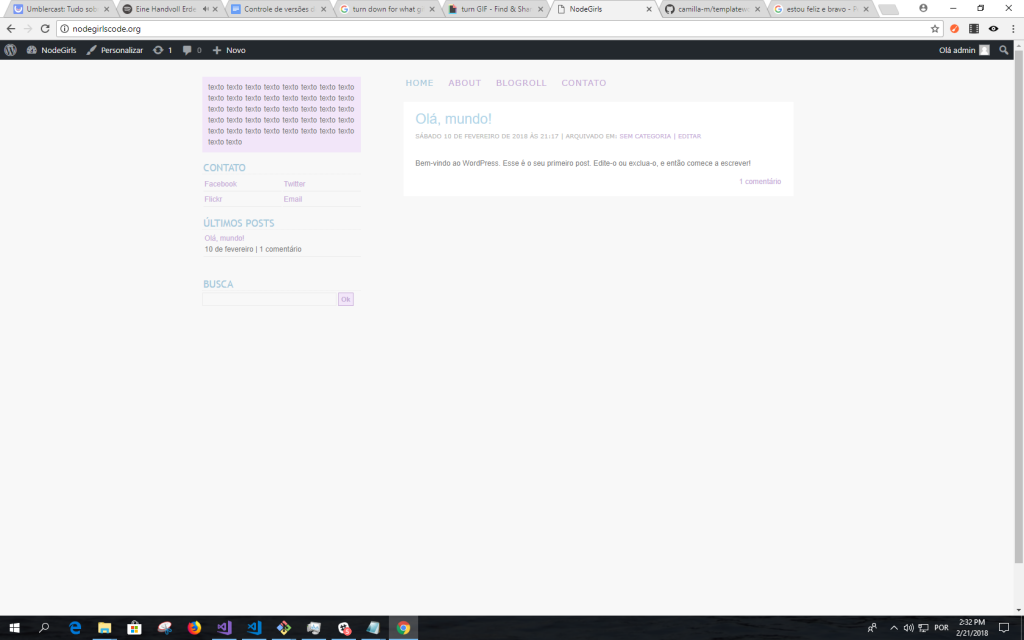
Tema ativado e funcionando!
Eita, mas tá cheio de erro de PHP.
Então, veremos na prática se esse negócio funciona mesmo. Vou tirar a parte das categorias da minha sidebar e fazer um push. É para atualizar automático, conforme as configurações que adicionei ali no plugin. Vamos lá?
Fiz a edição e um git add, para adicionar apenas os arquivos que modifiquei. Fiz um commit e dei push! 😀
VAMOS VER COMO ESTÁ O SITE?
PELO AMOR DE DEUS, É MUITA TECNOLOGIA PRA MIM!
É tudo muito prático e o plugin sofre atualizações sempre 🙂
Existem outras opções? Por que você não falou?
Existem ótimas opções, ainda mais pra quem está começando. Um exemplo é o Versionpress e o Revisr. Eu, infelizmente, não consegui demonstrá-las pra vocês aqui, porque esses plugins utilizam algumas funções PHP que são desabilitadas pela hospedagem da Umbler por questões de segurança.
Ficou claro pra todo mundo? Se tiverem dúvidas, ou quiserem saber mais sobre o tema, só comentar com os assuntos que vocês gostariam de ver aqui no blog.
Não esqueça de checar nossos serviços no site e de se registrar, caso tenha interesse.
Espero que o conteúdo tenha rendido algo para vocês ♥ Nos vemos em breve, coalas devs de todo Brasil.
Obrigada Caramelow.com pelo template para testes.