Mais de vinte anos após seu lançamento, o JavaScript passa por uma fase de renovação e vem tomando a dianteira no ranking das tecnologias mais populares – uma valorização paralela à evolução dos web apps.
- Aparece como a tecnologia mais utilizada em Front-end, Back-end e Full-Stack, no Developer Survey Results, do Stack Overflow;
- Surge como a tecnologia de desenvolvimento mais popular do mundo em estudo da RedMonk;
- Mostra-se como o recurso mais utilizado em websites (94,4% deles), segundo a W3Techs;
- Apresenta-se como a linguagem com mais repositórios ativos e números totais de pushes no GitHub;
- E, destaca-se como a skill mais procurada no mercado de desenvolvimento web, no relatório produzido pela Umbler, em parceria com o trampos.co.
Após os dados, vamos aos fatos: 2016 foi mais um ano triunfante para o JS – also known as mais um período difícil para aqueles que ainda não manjam da tecnologia ou que insistem em não considerá-la como linguagem de programação. Para o #TeamJavaScript os motivos para amá-lo só crescem e tomam conta de fóruns e sites de perguntas e respostas como o Quora. A popularização do ES6 (ou ECMAScript 2015), e seus ótimos benefícios como a resolução de problemas antigos, facilidade no desenvolvimento de libraries e melhorias para construção de aplicações complexas, além, claro, da expansão do ecossistema de back-end Node/NPM, são itens importantes para o destaque da linguagem – que vem crescendo de maneira até desproporcional.
Sim, a gente sabe que a quantidade de tecnologias ligadas à linguagem de scripts é demasiadamente grande – e muitas delas com prazo de validade bastante curto.
I think I’ve had milk last longer than some JavaScript frameworks.
— I Am Devloper (@iamdevloper) December 4, 2014
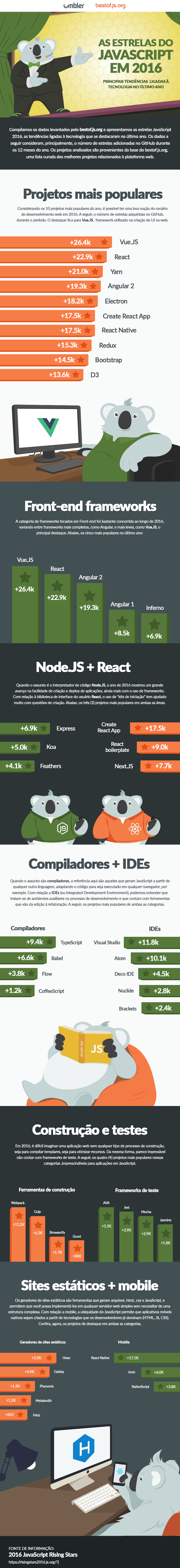
Mas, agora que você já não tem nenhuma dúvida sobre o potencial do JavaScript, vamos aos astros da vez, aqueles que vieram para ficar e durar – nem que seja um pouco mais do que uma caixa de leite. Analisando o número de estrelas adicionadas no GitHub, o relatório 2016 JavaScript Rising Stars elencou quais foram as principais tendências tecnológicas ligadas à JavaScript no último ano, considerando fatores como a velocidade de inovação – e, por consequência, a rápida evolução e transição de ferramentas, frameworks, compiladores e outros. Todos os projetos analisados são originários da base criada pela plataforma bestof.js.org, que reúne uma curadoria do melhor da área de JS.
TL;DR
Quer um resumão? Então confira os principais resultados da pesquisa e clique nos conteúdos para saber mais.
- O projeto mais popular em 2016 foi o Vue.js, uma estrutura de JavaScript progressiva, focada no desenvolvimento de UI na web;
- O Vue.js também aparece como principal framework de Front-end, com acréscimo de 26,4 mil estrelas no GitHub, somente em 2016;
- Entre os frameworks de Node.js, o destaque fica para o Express, estrutura web minimalista, com foco na velocidade e não padronização;
- Com relação aos projetos React, o Create React App, desenvolvido com o intuito de facilitar a criação de novos projetos React, aparece no topo da lista;
- Já relacionado a mobile, o projeto de maior destaque foi o React Native, um framework criado para a construção de apps nativos com React;
- O TypeScript aparece como destaque na categoria de compiladores, um superconjunto para limpar a saída de código;
- Entre as ferramentas de build, o Webpack tem sido muito bem recebido pela comunidade, principalmente por ser um agrupamento de vários módulos;
- Já entre os frameworks de teste, o AVA, um test runner JavaScript futurista, se destaca pela rapidez, simplicidade e baixa curva de aprendizado;
- O projeto mais popular entre IDEs (ou Integrated Development Environment) é o Visual Studio Code, projeto open-source da Microsoft (sim!);
- Por fim, entre os geradores de sites estáticos (ou SSGs), o Hexo figura como a tecnologia mais popular, uma estrutura de blog simples e poderosa (alimentada por Node.js).
Projetos mais populares em 2016
Considerando os 10 projetos mais populares do ano, é possível ter uma boa noção do cenário de desenvolvimento web em 2016. Entre eles, estão: frameworks de UI (Vue.js, React e Angular 2), um novo gerenciador de pacotes Node.js (Yarn), a solução líder para criação de aplicativos desktop (Electron), uma opção rápida para começar um novo projeto React (Create React App), um framework mobile (React Native), o kit de ferramentas CSS mais famoso (Bootstrap), uma biblioteca de gerenciamento baseada em conceitos funcionais (Redux) e uma biblioteca poderosa e flexível de gráficos (D3). Ou seja, você não precisa sair do universo JavaScript para nada.
Não, pera, mas eu desenvolvo para robôs!
Sem problemas, até para isso existe uma solução JavaScript para você 🙂
Tudo isso diz muito sobre a versatilidade e ubiquidade do JavaScript em 2016. Mas, precisamos falar sobre o projeto campeão.
Vue.js ?
Lançado em 2013, o Vue.js arrecadou mais de 26 mil estrelas no GitHub somente no ano passado – isso significa cerca de 72 “favoritadas” por dia, o que é mais do que qualquer outro framework, incluindo React e Angular. Aliás, foi justamente por despontar como uma alternativa mais leve ao AngularJS que o Vue ganhou destaque.
Projetado para ser uma biblioteca bastante flexível e menos opinativa, oferece uma gama de ferramentas para o desenvolvimento de interfaces web interativas, considerando conceitos como modularidade, componentes e fluxo de dados reativos – lembrando que essa não é uma característica exclusiva do React. Como destaca a comunidade Vue.js Brasil, são muitas as vantagens para o uso do framework, entre elas:
- Baixa curva de aprendizagem: o que é bastante interessante para desenvolvedores juniores ou iniciantes.
- Sintaxe e api claras: além da API intuitiva e simples, o destaque vai para a forma como o código é escrito, de forma bastante flexível e com caminhos de informação bastante previsíveis.
- Flexibilidade: permitindo o uso que convir a um projeto, principalmente por ser um framework Full Stack e possuir um ecossistema de libs complementares, como vue-router, vue-resource e vuex.
- Performance: possui uma excelente performance, se saindo melhor do que o React.js em alguns testes.
- Integração: por não ser uma estrutura full-blown, e ser focado somente na camada de visualização, é muito fácil de integrar com outras bibliotecas ou projetos existentes.
Já na versão 2.1.10, lançada em janeiro/2017, o Vue.js passou a focar ainda mais em velocidade, utilizando DOM virtual para desempenho e melhorando significativamente a velocidade de renderização e consumo de memória. Ainda que a maior parte das empresas do Silicon Valley, por exemplo, inclinem-se a usar tecnologias apoiadas pelo Facebook/Google, o Vue.js já possui uma vasta lista de clientes de grande porte, como a big three chinesa de tecnologia: Alibaba, Baidu e Tencent, além das empresas Sainsbury’s, Xiaomi, Line corp e Nintendo – o que induz a considerá-lo uma escolha segura.
Frameworks Front-end
Segundo o próprio levantamento do bestof.js.org, essa categoria pode nos remeter ao que chamam de “fadiga do JavaScript”, algo que a analogia contida nesse quadrinho poderia resumir:
Desde o lançamento de Node.js, o JavaScript tem evoluído em uma velocidade que, para muitos, beira o surreal. Com relação a Front-end, é claro que não poderia ser diferente. Em todos os meses de 2016, um novo candidato tomou a dianteira dos frameworks mais populares no GitHub, em uma disputa que exemplifica bem o ritmo de renovação – mais um motivo para não julgar o JavaScript como uma “toy language”.
Mas, fechados os resultados, é possível notar que existem dois tipos de projeto dentro da categoria: frameworks completos, que incluem todos os recursos para a criação de uma aplicação web (Angular 1 e 2, Ember e Aurelia, por exemplo), e soluções mais leves, que se concentram basicamente na camada de UI (como React, Inferno e Vue.js). Agora que já falamos sobre Vue, campeão também na categoria Framework Front-end, vamos adentrar um pouquinho em seus “concorrentes”.
React.js
Apesar do Vue.js aparecer no topo da lista, não podemos ignorar o React.js e seu ecossistema bastante rico. React, aliás, aparece na lista da Umbler de tendências para 2017 e também no Tecnology Radar, como uma tecnologia que vem sendo bastante adotada. Trata-se de um projeto open-source do Facebook, com uma longa lista de benefícios como: a grande facilidade de criar componentes pequenos e reutilizáveis, utilização de sintaxe específica, possibilidade de rodar ao lado do servidor e o fato de trabalhar com V-DOM.
React é tão popular que inspirou várias outras bibliotecas que, baseadas nele, focam em desempenho no navegador e tempo de construção. Inferno e Preact, outros projetos populares nessa categoria, por exemplo, têm se empenhado em se posicionar como tecnologias ainda mais velozes. Segundo o State of JavaScript 2016, o React apresenta o maior índice de satisfação entre os frameworks Front-end (92%) e o maior interesse de aprendizado (74%).
Angular
Ainda que o Angular 1 (conhecido como “AngularJS” no GitHub) seja utilizado em muitos projetos, sua segunda versão vem ganhando bastante força – mesmo que a comunidade ainda seja resistente à escrita em TypeScript. O projeto Angular acabou sendo dividido em dois repositórios, pois o Angular 2 é uma reescrita completa da versão anterior, mesmo que alguns conceitos permaneçam os mesmos. Angular 2 é escrito em TypeScript e aproveita-se do ES6 para entregar uma estrutura ainda mais moderna e completa.
No entanto, o Tecnology Radar avalia o AngularJS como uma tecnologia de espera, que necessita cautela para o uso, não a recomendando para projetos novos, principalmente por sua alta complexidade – e sugerindo alternativas como Ember e React, em conjunto com Redux. Ember, apesar de seu grande ecossistema, não aparece na listagem de frameworks mais populares, porém, a tendência apresentada pela ThoughtWorks pode ser notada no ranking: ao invés de optar por soluções completas, com todas as características out of the box, os desenvolvedores têm escolhido abordagens mais leves e estão compondo seus projetos “à la carte”.
Frameworks Node.js
2016 foi mais um ano de sucesso para o Node.js, uma plataforma para desenvolvimento de aplicações server-side baseadas em rede, que utiliza JavaScript e o V8 JavaScript Engine (caso você não saiba). As facilidades da utilização da mesma linguagem (JS) do client-side (curva de aprendizado mais reduzida), o modelo de IO não-bloqueante (sem tarefas pesadas travando a aplicação), a comunidade altamente ativa e a adesão por grandes players (como LinkedIn, Walmart, Microsoft e Paypal) são apenas alguns dos tópicos positivos da tecnologia.
A criação e implementação de aplicações Node.js nunca foram tão fáceis, com soluções como Now, Webtask.io, Stdlib e projetos como o Gomix, que reduziu barreiras no universo Node e permitiu que qualquer pessoa pudesse escrever e compartilhar códigos em poucos cliques, direto do navegador. Mas, quais foram os campeões no quesito construção de aplicações web no ano que passou?
Podemos citar Koa, middleware expressivo para Node.js que utiliza geradores ES6; Feathers, solução flexível para a criação de arquitetura “orientada a serviços” e criação de microservices; Nodal, destinado a serviços distribuídos, conectados a banco de dados PostgreSQL; Keystone, CMS e WebApp framework, ótimo para gerenciar conteúdo proveniente de um banco de dados MongoDB; Sails, framework MVC completo, compatível com qualquer banco de dados, SQL ou não; e LoopBack, estrutura madura, com diversos recursos embutidos, incluindo autenticação via token e conectores para qualquer tipo de banco de dados.
Mas, o destaque fica para o Express.
Express ?
O Express é um framework open-source para Node.js licenciado pelo MIT e projetado para a construção de aplicações web e APIs. Inspirado na biblioteca Sinatra, preza pelo minimalismo, flexibilidade e, ao mesmo tempo, por um conjunto robusto de recursos para desenvolvimento, como um sistema de views intuitivo (MVC), um sistema de roteamento e um executável para a geração de aplicações.
Segundo dados do Built With, o uso do framework Express teve uma pequena queda em 2016, mas vem apresentando crescimento em 2017. São mais de 377 mil sites utilizando o framework – mais do que qualquer outro do ranking.
React Boilerplates
Já falamos sobre o React e em como ele é uma ótima biblioteca de UI, no entanto, o uso de React, e suas modernas ferramentas de workflow para desenvolvimento web, exige muitas configurações. É nesse cenário que surgem seus boilerplates, expressão designada para códigos concebidos como uma base de partida. Por exemplo, o jQuery boilerplate é o código JavaScript que cria todo o código que normalmente é usado em plugins jQuery.
Entre os boilerplates ligados à React mais escolhidos para a começar uma aplicação estão:
- O homônimo React Boilerplate, que além de ter tudo que os desenvolvedores precisam, incluindo Redux, possui features offline. É excelente para a criação dos Progressive Web Aplications (PWAs): aplicativos web executados offline, utilizando uma tecnologia chamada Service Worker – outra tendência destacada pelos profissionais da Umbler para 2017.
- O Next.js, criado pelo pessoal do Zeit, com um recurso de renderização ao lado do servidor, que pode ser usado para criar aplicações universais – que executam mais ou menos com o mesmo código, tanto do lado do cliente, quanto do lado do servidor.
- E o campeão, o Create React App.
Create React App ?
Criado em julho de 2016, e com mais de 17 mil estrelas no GitHub (somente em 2016), o Create React App é uma ferramenta lançada pela equipe do Facebook com o objetivo de reduzir toda a complexidade envolvida na configuração de uma nova aplicação React. Como Dan Abramov (criador do Redux e trabalhando agora para o Facebook) explica no blog oficial do React, o Create React App permite que desenvolvedores criem uma nova aplicação, incluindo o processo de build e as dependências necessárias, em um único comando – encontrando o equilíbrio certo entre simplicidade e recursos.
Ainda que projeto não tenha a mesma profundidade de uma ferramenta CLI, no mesmo formato de Ember-CLI e Angular-CLI, há planos para adicionar ainda mais funcionalidades a ele, que serão acrescentados gradualmente, a fim de deixar as configurações padrão ainda melhores, segundo Abramov.
Mobile
Entre os anseios presentes no universo da programação móvel estão, cada vez mais, a busca de ciclos de desenvolvimento mais curtos, tempo mais rápido para implementação e o melhor desempenho de aplicações. Mas, considerando os dois sistemas operacionais dominantes (Android e iOS), sempre há um questionamento: desenvolver aplicativos que oferecem uma melhor experiência para o usuário ou aplicativos que são mais rápidos para serem desenvolvidos e executam em mais plataformas e dispositivos?
No meio da encruzilhada UX vs. facilidade de desenvolvimento, os aplicativos híbridos despontam como uma ótima opção, já que são construídos com tecnologias conhecidas pela maioria dos desenvolvedores (HTML, CSS e JavaScript) e são executáveis nativamente em dispositivos móveis.
Entre as tecnologias mais populares para o desenvolvimento mobile destacam-se justamente os frameworks destinados a aplicativos híbridos: Ionic, pioneiro no conceito de aplicações híbridas, é um framework open-source bastante maduro, com larga documentação, alta performance e grande ecossistema; e NativeScript, focado na criação de aplicações móveis reais com base em tecnologias web e disponível em duas versões (NativeScript Core e NativeScript + Angular 2).
Mas, não podemos deixar de destacar o primeiro lugar.
React Native ?
React mais uma vez na parada. E não é pra menos! Com o React Native, é possível criar aplicações móveis nativas para iOS e Android utilizando conceitos familiares para os desenvolvedores React. É visível que essa criação do Facebook se destaca bastante perante a seus concorrentes (somente em 2016 foram mais de 17 mil estrelas adicionadas no GitHub), e isso se deve a vários motivos. Aqui, alguns deles:
- Atende iOS e Android e é open-source permitindo que seja melhor trabalhado pela comunidade;
- Os componentes reutilizáveis permitem que os apps híbridos sejam processados nativamente. A estrutura baseada em componentes também permite um desenvolvimento mais ágil e traz velocidade e funcionalidade ao aplicativo;
- É possível aplicar componentes de UI do React Native em aplicativos já existentes, sem necessidade de reescrever todo o código;
- Permite que qualquer programador Front-end consiga desenvolver aplicações móveis, apenas com seus conhecimentos em JavaScript – sem necessidade de saber Swift ou Java, por exemplo;
- Por ser focado exclusivamente na construção de UI mobile, permite a criação de interfaces altamente responsivas, e com tempo de carregamento mais rápido;
- Oferece compatibilidade com plugins de terceiros, menos uso de memória e uma experiência mais leve e intuitiva – o que traz eficiência no processo de produção.
Compiladores
Essa análise compreende os compiladores (ou “transpiladores”) que geram JavaScript a partir de qualquer linguagem de programação (ou qualquer variação de JavaScript). Eles transformam o código em código “JS padrão”, que o navegador (ou Node.js) pode executar. Por exemplo, os compiladores permitem que os desenvolvedores escrevam código usando a versão mais recente do JS (ES6) sem ter que se preocupar com o suporte ao navegador – afinal, de preocupações a vida de qualquer programador já está cheia.
Você já deve conhecer a sensação de ver seu código devidamente compilado, não é? Então vem conferir os destaques do GitHub.
- Babel aparece em segundo lugar na lista e, juntamente com o Webpack, podemos dizer que é praticamente um compilador-padrão de código ES6 e modelos usados por bibliotecas como React (JSX) em JavaScript padrão. Inicialmente criado para compilar ES6, tornou-se uma ferramenta muito mais genérica que pode realizar qualquer transformação de código, graças a um sistema de plugins.
- Em terceiro lugar, temos o Flow, que, na verdade, não é um compilador, mas um verificador de tipo estático utilizado para “anotar” o código JavaScript. Basicamente, usar Flow dentro de uma base de código significa adicionar comentários para descrever os tipos esperados. Atualmente é utilizado dentro do código-fonte de projetos do Facebook – e isso significa muito.
- Em último lugar, temos o CoffeeScript, com sua sintaxe enxuta (inspirada em Python e Ruby), que, apesar de ter sido um compilador muito popular, aparece como o menos “moderno” em 2016, já que muitos desenvolvedores acabaram o substituindo pelo Babel – muito em função do ES6.
TypeScript ?
A medalha de ouro da seção compiladores fica com TypeScript, que traz para os desenvolvedores da web os tipos estáticos usados pelos desenvolvedores Java e C # – o que pode ser ótimo para alguns e inútil para outros. O fato de que o Angular 2 usa TypeScript ajuda bastante em sua popularidade, mas não diminui as defesas e acusações.
Mas, fato é que a proposta do TypeScript é facilitar o desenvolvimento em JavaScript, principalmente quando o assunto é ferramental, já que traz um conjunto de benefícios, como:
- Módulos (mais fácil exportar código)
- Classes (bye bye, prototypes!)
- Navegação no código fonte (é possível renomear, encontrar referências e definições)
- Tipos definidos (opcionais)
- Interfaces
- Refatoração
Em resumo, o TypeScript faz a verificação de erros enquanto compila o código e permite gerar Javascript para diferentes versões do ECMAScript, sem que você precise se preocupar com isso – e o que facilita bastante o trabalho de equipes globais, por exemplo.
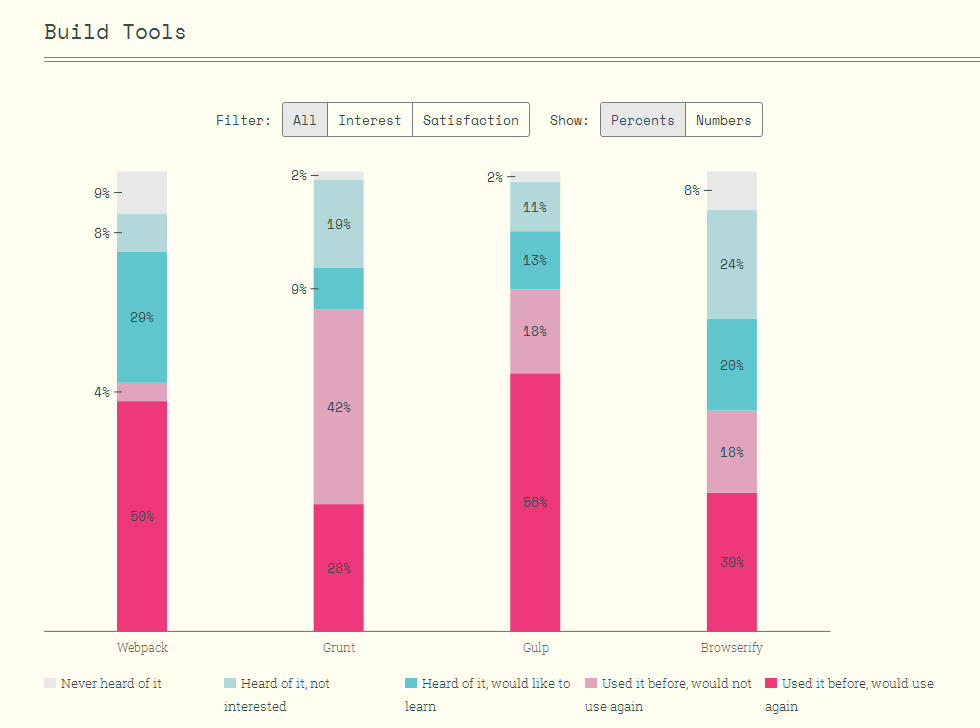
Ferramentas de build
Em 2016, é difícil imaginar uma aplicação web sem qualquer tipo de processo de construção. Geralmente, você precisa de um processo para compilar modelos e otimizar ativos para enviar sua aplicação web em produção. Por isso, a investigação sobre as principais ferramentas de build para aplicações JavaScript. O estudo State of JavaScript 2016, traz resultados semelhantes à análise da bestof.js.org e adentra na questão de interesse e satisfação das quatro principais ferramentas.
Gulp, um runner genérico de tarefas, que pode ser usado para qualquer tipo de processo automático envolvendo sistemas de arquivos, apresenta alto nível de satisfação dos usuários. 56% deles afirmam já ter utilizado a ferramenta e que voltariam a utilizá-la. Apesar de 46% ter ouvido falar da tecnologia, mas não se mostrar interessado nela, 54% demonstram ter vontade aprendê-la.
O mesmo não podemos falar de Grunt, cujo interesse, satisfação e popularização tem caído bastante nos últimos tempos – motivado, talvez, pelo próprio crescimento do Gulp. Apenas 40% dos entrevistados afirmam que usariam a ferramenta novamente. Com relação às estrelas adicionadas no GitHub em 2016, também fica bem abaixo dos seus concorrentes, com 888. Tanto Gulp quanto Grunt trabalham por agregação: você pode minificar e concatenar uma lista de ativos, mas não trata do JavaScript modular por si só, como as duas duas ferramentas analisadas.
Browserify aparece como uma ferramenta com bons níveis de satisfação (63% dos usuários já utilizaram e utilizariam novamente). Por sua simplicidade, geralmente é muito bem recebido por desenvolvedores Node.js: em resumo, o Browserify é capaz de pegar vários pacotes Node como entrada e gerar um único arquivo “build” para o navegador como saída. No entanto, a taça dessa categoria, fica com outra ferramenta.
Webpack ?
A galera da Umbler já previu que Webpack é uma grande tendência para 2017 – e a ferramenta já fez bastante sucesso no ano passado. Trata-se da principal tecnologia utilizada para a construção de páginas únicas, e fecha muito bem com o ecossistema React. Com 93% de satisfação dos usuários que a utilizam e sua versão 2, recém-lançada, vem contando com melhorias promissoras – o que tende a amadurecer ainda mais a ferramenta.
Em resumo, podemos dizer que trata-se de um empacotador de códigos para projetos web, que foca nos módulos da sua aplicação e oferece a função code splitting, onde é possível modularizar partes reaproveitáveis do projeto, facilitando o desenvolvimento independente.
Enquanto soluções como RequireJS já vinham agregando módulos de JavaScript, concatenando-os e retornando apenas um arquivo JS, no Webpack os módulos não ficam restritos a essa linguagem. Utilizando Loaders, o Webpack compreende que um módulo JavaScript pode requisitar um arquivo CSS, e que aquele CSS pode requisitar uma imagem, por exemplo — tudo o que for gerado vai conter apenas o necessário, com o mínimo de interferência.
Frameworks de teste
Os testadores de JavaScript não estão felizes. É o que revela o State of JavaScript 2016. Além de alcançar um dos piores níveis de satisfação em comparação a outros aspectos do ecossistema, os feedbacks dos desenvolvedores foram minados por @#!%^~ . Ainda assim, algumas opções como Mocha e Jasmine são as que mais se destacam nos quesitos de contentamento e interesse.
Já no levantamento da bestof.js.org, outra ferramentas como Jest aparecem na frente com relação à popularidade. Jest é um outro projeto do Facebook, bem conhecido na comunidade React – e que vem sendo bastante movimentado por ela, a ponto de poder se tornar a estrutura de testes mais popular em 2017. É conhecida por ter bons recursos de mocking embutidos, enquanto outros frameworks de teste normalmente dependem de bibliotecas como Sinon.JS.
But, the Oscar goes to (…)
AVA ?
Conhecido com um task runner futurístico, o AVA se diferencia por ser simples, rápido e ter uma curva de aprendizado bem leve. Sua sintaxe está bem próxima de frameworks standard como Tape e Node-tap. Com relação ao desempenho, a descrição do projeto fala por si só:
Mesmo que o JavaScript seja single-threaded, IO’s em Node.js podem ocorrer em paralelo devido à sua natureza assíncrona. O AVA tira vantagem disso e roda seus testes simultaneamente, o que é especialmente benéfico para testes pesados de IO. Além disso, os arquivos de teste são executados em paralelo como processos separados, proporcionando um desempenho ainda melhor e um ambiente isolado para cada arquivo de teste. Ter testes executados simultaneamente força você a escrever atomic tests, ou seja, os testes não dependem do estado global ou do estado de outros testes, o que é muito bom!
IDEs
Os IDEs (Integrated Development Environment) são ambientes de desenvolvimento integrado ou softwares que integram diversas ferramentas necessárias para o desenvolvimento, desde a edição do código (sua principal função) até a refatoração desse. Quando o assunto é IDEs aplicados ao universo JavaScript, algumas tecnologias acabam se destacando bem mais do que outras.
Até poderíamos chamar esta de uma batalha de titãs, daquelas cuja as discussões são eternas (vide bolacha vs. biscoito). Mas, fato é que a popularidade dos dois principais concorrentes nessa categoria estão bastante próximas. O Atom, impulsionado pela comunidade GitHub e construído com Electron, é uma ferramenta que se destaca principalmente para aqueles que querem personalizar seu editor facilmente (dando muita liberdade para ajustes, adições e extensões), com excelente documentação e com algumas pequenas desvantagens no quesito performance. Aqui, seu principal concorrente também é um projeto open-source, com largo potencial.
Visual Studio Code ?
As mais de um 11 mil estrelas adicionadas no GitHub em 2016 colocam o Visual Studio Code na dianteira das tecnologias IDE ligadas à JavaScript. Além de fornecer uma boa integração com TypeScript e Node.js, sua velocidade tem sido um dos quesitos mais louvados pelos desenvolvedores, graças ao recurso IntelliSense (uma combinação de highlighting e autocomplete).
Outros pontos que merecem destaque são a infinidade de extensões úteis, a integração com Git para controle de versão e com ferramentas externas, como Grunt e Gulp, e sua arquitetura robusta e extensível. Segundo o Tecnology Radar, apesar de ser uma tecnologia recente, o VS Code merece atenção dos desenvolvedores e aparece como uma boa opção a ser considerada.
Geradores de sites estáticos
Os geradores de sites estáticos (ou “SSG”) são ferramentas que geram arquivos .html, .css e JavaScript, que podem implementados em qualquer servidor web simples (Apache ou NGNX), sem dificuldades, criação de banco de dados ou qualquer estrutura web complexa. Sites estáticos se destacam, principalmente, por serem mais rápidos, seguros e fáceis de manter e criar. Hoje, sites construídos em JavaScript, APIs e Markups são plenamente capazes de entregar conteúdos dinâmicos, sem serem lentos e com back-end complexo.
Entre as duas ferramentas que mais se destacaram nessa categoria, e que são focadas justamente na geração de sites estáticos, está o recém-chegado Gatsby e sua máxima: “Construa sites como se estivesse em 1995”. Trata-se de uma solução bastante interessante, que se destaca pelo uso de React para geração de arquivos estáticos HTML. O fato de ser possível combinar componentes React, arquivos markdown e renderizações no lado do servidor torna-o ainda mais interessante. Mas, a estrela da vez é outra.
Hexo ?
Destaque no estudo da bestof.js.org, destaque no StaticGen, destaque no GitHub. O Hexo é uma ferramenta SSG criada com o queridinho Node.js, que permite uma renderização bastante rápido, mesmo em sites extremamente grandes. Aproxima-se bastante de estruturas CMS, como WordPress, e é altamente extensível. Outras das suas vantagens:
- Curva de aprendizagem muito curta;
- Atualizações constantes;
- SEO-friendly nativo;
- Alta quantidade de templates e plugins;
- Excelente suporte e comunidade robusta;
Conclusão
Apesar do JavaScript fatigue™, não podemos negar o excelente ano para a comunidade JavaScript em 2016, principalmente com o impulsionamento de projetos como o Vue.js e React Native, e surgimento de novos projetos como o Yarn e o Create React App. As tecnologias específicas, que solucionam questões pontuais de forma mais certeira, vêm se posicionando como principal característica, não só para JS, mas para o mercado de desenvolvimento como um todo. Cabe ao desenvolvedores, cada vez mais, avaliarem as melhores alternativas para seus cenários de atuação.
E você, é desenvolvedor JavaScript? Quais serão as estrelas de 2017, na sua opinião? Compartilhe conosco nos comentários e confira um infográfico que preparamos com todos os dados sobre as tecnologias de destaque em 2016.