Se você é desenvolvedor, analista, gestor de marketing digital, ou tem algum contato com projetos digitais, você certamente já ouviu falar em CDN. Vamos iniciar hoje uma série de posts sobre os mitos e verdades do uso das famigeradas Content Delivery Networks e seu impacto em desempenho, ranqueamento orgânico e o mais importante: a experiência do usuário.
Antes de começar, recomendo a leitura de um post que fizemos sobre como aumentar a performance do seu site utilizando o CDN da CloudFlare. Se você ainda não leu, pare agora o que está fazendo e dê uma conferida no post Acelerando o seu site com o novo add-on de CDN via CloudFlare. Nele, você encontrará uma excelente explicação sobre o que é CDN, como funciona e para que ele serve. Vai lá, eu espero.
Feito? Então vamos lá!
Para abrir esta série, vamos falar sobre cache, tempo de carregamento de sites que utilizam o recurso das CDN e como os robôs dos buscadores interagem com esses sites. Eu sei que você está se coçando para chegar ao que realmente importa, mas, é necessário contextualizar um pouco.
Cache de CDN: Local ou Global?
Logo após o Webinar Server Side SEO em parceria com a SEMRush (vídeo e transcrição aqui), recebemos um e-mail do Felipe Massariol, desenvolvedor web focado em performance e diretor do site Perfow, fazendo um questionamento bastante pertinente sobre cache de CDN. Ele perguntou se, ao acessar o site a partir de determinada região do mundo, o cache do CDN seria replicado para toda a rede ou se apenas o servidor mais próximo da origem do acesso teria o cache armazenado.
Confesso que nunca tinha lido ou ouvido falar sobre o funcionamento da replicação (ou não) de um cache em CDN em um nível tão detalhado como este, por isso minha resposta foi bem simplista. De pronto, sem pesquisa, respondi que haveria dois cenários possíveis:
- O servidor físico recebe a requisição, a processa e retorna à origem do acesso. No meio deste processo, as páginas são armazenadas no cache do servidor e replicadas para os demais servidores da rede.
Ou
- O cache é salvo apenas no servidor mais próximo do acesso, então, se alguém de outro país acessar o site mesmo depois do primeiro acesso, vai receber uma versão ‘live’ do site, sem cache.
Sem dúvida, o primeiro cenário não parece nem um pouco coerente. Afinal, se todo o cache fosse replicado para cada um dos servidores da rede haveria um fluxo constante de informação indo e voltando entre os servidores, aumentando consequentemente a latência (e o custo). Apesar dessa análise fria, se tem uma coisa que aprendi nesses anos trabalhando com projetos web, é que não há certeza sem teste. Para nossa alegria, o Felipe aceitou o desafio e se propôs a testar a teoria.
Testando disponibilidade de cache em CDN
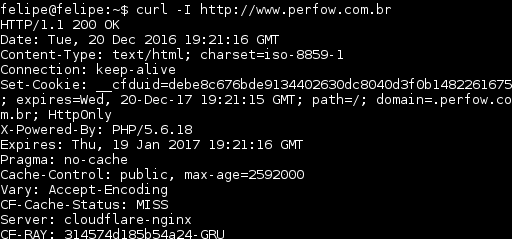
O primeiro acesso foi através de um servidor web localizado no Brasil. Utilizando o comando curl -I (SSH) é possível visualizar as informações da requisição HTTP e sua resposta. Na imagem abaixo, é possível observar que a versão do site entregue para esta requisição é uma cópia ‘viva’ do site, ou seja, não está em cache (CF-Cache-Status: MISS).

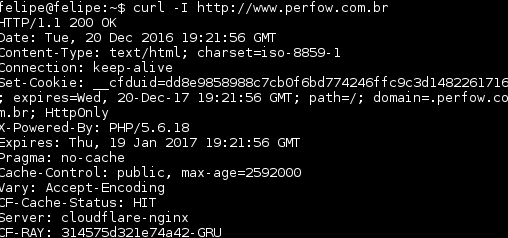
Seguindo esta lógica, a segunda requisição deverá retornar com a linha CF-Cache-Status: HIT, que indica que a versão apresentada está em cache. Vamos ver?

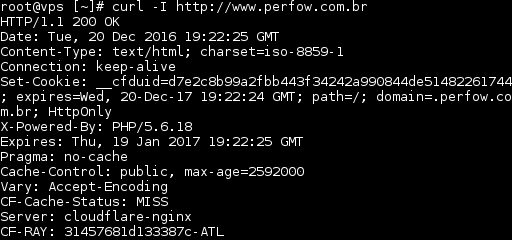
Agora, utilizando um servidor web localizado nos Estados Unidos, o usuário fez a requisição da mesma URL. Este é o momento em que vamos comprovar ou excluir a possibilidade do cache ser replicado para todos os servidores. Se o cache for replicado em outros servidores da rede, a linha CF-Cache-Status deve ter a informação HIT, caso contrário, MISS.

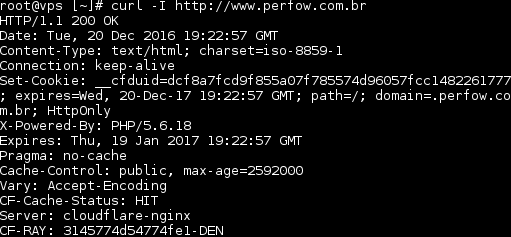
Pronto! Temos a nossa resposta definitiva: O cache não é replicado. Só para finalizar o teste de cache, fizemos uma segunda requisição a partir do mesmo servidor:

Conclusão
A cópia em cache só é fornecida se houver conteúdo armazenado em algum servidor próximo do usuário que está acessando a página. Se ninguém na localidade do usuário acessou aquela página antes, os servidores CDN próximo do usuário não terão uma cópia da página e então o acesso a ela será diretamente no servidor original do site, afetando a performance da entrega do conteúdo.
Algumas informações importantes sobre este teste:
- O teste foi realizado utilizando dois IPs distintos: Brasil (Divinolândia, SP) e EUA (Houston, Texas);
- O acesso a partir do Brasil foi realizado utilizando um IP fornecido pelo próprio provedor de acesso;
- O acesso internacional foi realizado utilizando através do console SSH de um host localizado nos EUA (mas, é possível utilizar um proxy que tenha opção de IP dos EUA, como o TunnelBear);
- O serviço usado para descobrir a localidade do IP foi o https://check-host.net/;
- O CDN utilizado para o teste foi CloudFlare em Conta Gratuita*;
- O Comando utilizado para recuperar o cabeçalho HTTP e a resposta foi
CURL -I https://www.dominio.com.br .
* Atenção: Os testes foram realizados utilizando uma conta free do CoudFlare. Iremos realizar estes mesmos testes com uma conta paga para os próximos posts.
CDN Cache: Interfere na performance do site?
Para identificar o real impacto que a utilização de um CDN com cache tem na performance de um site, nosso amigo Felipe fez ao todo quatro testes através de duas ferramentas diferentes. Em cada uma das ferramentas o primeiro teste foi realizado sem o recurso de cache ativado e o segundo com o recurso. Além disso, para garantir que a segunda ferramenta acesse uma página sem cache, foi criada uma nova página acessível a partir de uma URL diferente da primeira, porém com o mesmo conteúdo. Vamos aos resultados:
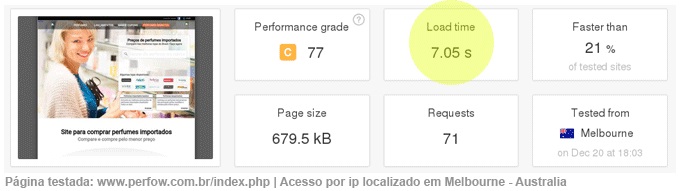
Página 1 – Acesso SEM Cache

Esta ferramenta realizou o teste acessando a URL a partir de um IP localizado na cidade de Melbourne, Victoria, na Austrália. O destaque deste resultado é o tempo de carregamento da página (Load time), que, no primeiro acesso, atingiu 7.05 segundos, tempo bem acima do ideal informado pelo Google, que deve ser menor que dois segundos.
Aproveitando que estamos aqui, dê uma olhada nas métricas “Faster than…”. Esta métrica é uma comparação entre o site deste resultado e todos os outros já testados nesta ferramenta.
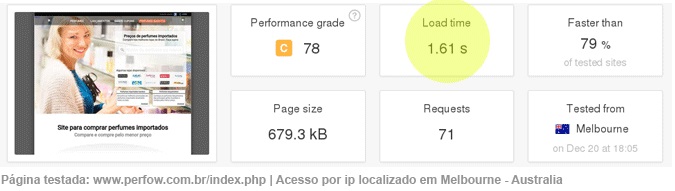
Página 1 – Acesso COM Cache

O segundo acesso a partir da mesma ferramenta trouxe resultados consideravelmente melhores. Agora que o servidor já tem uma versão guardada em cache, veja o tempo de carregamento total da página. Ficou em apenas 1.61 segundos. Observe, também, que o simples fato da página ter uma versão em cache fez com que a mesma URL do primeiro teste tenha resultados melhores que 79% dos sites já testados nesta ferramenta.
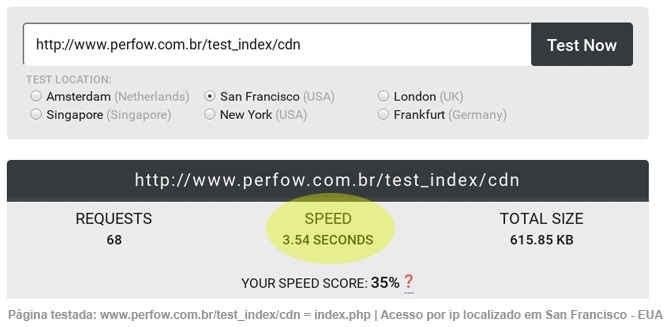
Página 2 – Acesso SEM Cache

A segunda página foi testada em outra ferramenta, desta vez com acesso a partir da cidade de San Francisco, CA (EUA). Esta informação é importante para justificar (em partes) a diferença do tempo de carregamento apresentado entre as ferramentas. Outra justificativa possível é o fato da segunda ferramenta contar apenas 68 requisições HTTP, três a menos que na primeira ferramenta.
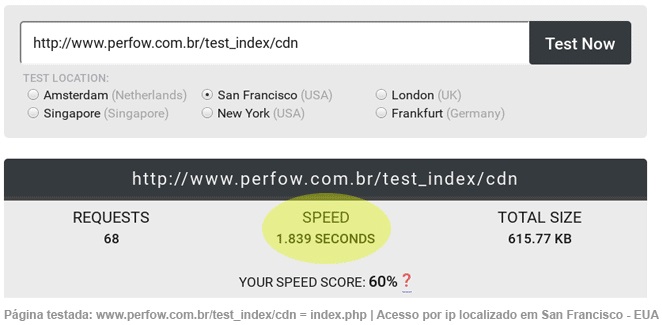
Página 2 – Acesso COM Cache

Os resultados do segundo acesso com esta ferramenta foram, como esperado, consideravelmente melhores que no primeiro acesso. O tempo de carregamento ficou quase dois segundos abaixo do primeiro acesso.
Conclusão
Ótimas notícias! A função Cache de um CDN realmente afeta positivamente o desempenho de um site. Não apenas o tempo de carregamento é consideravelmente reduzido, mas a latência (tempo de ‘espera’ entre a requisição e a resposta) também é reduzida.
Se você for observador(a), deve ter reparado que o tamanho da página ao longo dos testes foi minimamente alterado. Pela diferença tão insignificante, acredito que não se trate de compressão ou minificação de arquivo, mas possivelmente algum pacote perdido durante a requisição.
Sendo assim, como é possível o site ser carregado tão rápido sem mudança em arquivos ou demais otimizações?
Cache em CDN não soluciona tudo!
Agora vem a parte triste desse post: a utilização de CDN com recurso de cache ativo não vai solucionar todos os seus problemas, principalmente se seu objetivo for melhorar o seu posicionamento nos resultados de busca. Sabe por quê?
Os bots responsáveis por fazer o rastreamento e a indexação das páginas estão, em sua maioria, alocados em servidores americanos. Isso significa que dificilmente um bot vai encontrar uma versão em cache quando visitar o site se você não teve nenhum acesso proveniente dos EUA nas últimas 24 horas. Se você possui um negócio local, é muito improvável que você tenha acessos (reais) de outros países que não o Brasil. Sendo assim, a simples utilização de um CDN com recurso de cache não vai impactar em nada o seu posicionamento.
Por outro lado, sabemos que os buscadores (Google principalmente) levam outros fatores em conta para determinar a qualidade e relevância de um site, como CTR, bounce rate, engajamento, etc. Sendo assim, se seu site carrega rápido para o usuário, é provável que a taxa de rejeição seja reduzida. Um site com baixa taxa de rejeição tem mais chance de conseguir algumas posições nos resultados. Além disso, se o seu conteúdo for bem elaborado, autoral, semântico e altamente relacionado à palavra-chave foco da página, é provável que você tenha um engajamento maior, o que também pode garantir um bom posicionamento nas buscas.
Conclusão sobre o uso do CDN
Do ponto de vista da experiência do usuário, a utilização de CDN Cache não é apenas válida, mas extremamente necessária. Infelizmente, aqui no Brasil, ainda temos poucos servidores CDN comparado à outras localidades. Isso limita o potencial de melhoria de desempenho dos nossos sites apenas com o uso da rede, pois usuários do extremo sul e do extremos norte do país receberão os arquivos de um mesmo servidor (normalmente localizado em algum lugar entre RJ e SP).
Considerando apenas os buscadores, a utilização de CDN Cache não tem impacto direto, dada a localização dos bots de rastreamento e indexação dos buscadores. A recomendação aqui é que você se empenhe em outras otimizações, como ativação do cache local (servidor físico), minificação concatenação de arquivos .css e .js (separadamente, por favor) e compactação de imagens.
Então, o que você achou deste primeiro post da série? Tem algum mito que você queira desvendar? Deixe sua dúvida nos comentários. Vai ser legal ter a sua participação nos próximos posts.
Contribuiu para este post: Felipe Massariol, desenvolvedor web focado em performance.


