23,6 bilhões de páginas visualizadas por 409 milhões de pessoas todos os meses. 69,5 milhões de novos posts acompanhados de 46,8 milhões de novos comentários, também mensalmente. 75 milhões de sites publicados (and counting) e combustível para mais de 25% dos sites do mundo. Você já deve saber sobre o que estamos falando.
É muito provável que você já tenha lido diversos outros artigos sobre performance, boas práticas e muitos outros temas relacionados ao universo WordPress. E isso é ótimo! Mas, lembra daquele conselho de mãe, que você sempre reluta para considerar e que sempre era a melhor alternativa? Lembra do famoso “eu avisei”? Sabemos que ninguém gosta de ouví-lo, mas tente encará-lo, nesse caso, como seu aliado. Considere pensar novamente sobre seu site WordPress.
Se você possui uma página (ou várias) rodando no CMS mais popular do mundo, é possível que se sinta tentado a instalar diversos plugins, fazer inúmeras modificações, publicar muito conteúdo (insira aqui outras diversas tarefas), afinal, estamos falando de uma plataforma consolidada, com inúmeros tutoriais disponíveis na internet e bastante simples de utilizar. Mas, não vamos condenar se você (assim como muitas outras pessoas!) acabar esquecendo que um dos pontos fracos do WordPress é sua lentidão – isso, claro, quando não se tomam os devidos cuidados.
Fatores que parecem extremamente benéficos, como funcionalidades específicas, grande quantidade de conteúdo e outros, podem acarretar em atitudes prejudiciais à performance – e, claro, à segurança e muitos outros aspectos. Portanto, nossa ideia aqui é, como fizemos em nossa série de posts sobre velocidade de sites: reforçar práticas que são consideradas importantes para a boa performance de sua página, desta vez WordPress. Afinal, você, mais do que ninguém, sabe a importância de manter um site rápido, que entregue as informações necessárias, esteja bem ranqueado e que satisfaça seu público.
Plugins, mão no código, alguns cliques. São muitas as formas de tornar seu site WordPress ainda mais usual.
Ao verificar a velocidade de carregamento de seu site, é possível identificar quais fatores estão prejudicando o desempenho e já ir direto ao ponto. Vamos, então, para cada uma das dicas 🙂
TL;DR
A ideia desse post é relembrar algumas boas práticas que realmente fazem a diferença quando o assunto é performance de sites WordPress. Por isso, abordamos tópicos como:
- A escolha de um bom tema, que não tenha muitos arquivos em CSS e JS, ou seja, com menos requisições HTTP;
- A importância de manter a versão WordPress e PHP atualizadas, para acelerar o desempenho de páginas e garantir maior segurança;
- A otimização de arquivos como parte importante da performance, por meio da minificação e do uso de CDN;
- O cache como prática crítica do processo de carregamento de páginas e, consequentemente, da melhora da experiência do usuário;
- Uso consciente de plugins, para evitar solicitações HTTP ou ao banco desnecessárias;
- Cuidados necessários com WordPress cron para evitar evitar sobrecargas de servidor;
Você pode clicar sobre cada tópico para consumir o conteúdo ou continuar o fluxo de leitura. Você que manda!
Escolha do tema ideal
Depois de alguns dias procurando, você finalmente escolheu aquele tema WordPress que mais combina com o seu site. Aquele, com um slider na home, totalmente responsivo, com plugins sociais e mais mil penduricalhos que parecem excelentes – vai deixar sua página com uma cara mais profissional, não exige muito conhecimento técnico para personalização e o melhor, é de graça.
Parece amor, mas pode ser uma cilada. Por que? Vamos por partes!
Em primeiro lugar, desapegue unicamente da aparência. De nada adianta ter um site lindo, mas lento, que afasta visitantes e diminui drasticamente conversões. Por isso, vamos levantar a cortina do tema e ver o que está no backstage.
O tema precisa requisitar muitos arquivos CSS e JavaScript, por exemplo? Então isso significa um aumento drástico na quantidade de solicitações HTTP feitas e consequentemente um aumento no tempo de carregamento. O que aprendemos com isso? Escolha temas com a menor quantidade de arquivos CSS e JS possível e tente combinar o máximo possível de arquivos para atenuar essa questão.
O tema também realiza muitas chamadas a banco de dados? Mais um problema, assim como se o código PHP for ineficiente – o que exigirá mais recursos do servidor. Além desses, um ponto considerável: muito cuidado com temas gratuitos, ainda mais os pagos que são distribuídos gratuitamente. Além de sérios riscos de segurança, o tema pode vir com muitos plugins desnecessários que acarretam na diminuição da velocidade do site.
Fica o alerta, ainda, para a escolha de temas com atualizações constantes e recentes, e também com opções de suporte ao desenvolvedor: isso facilita muito a correção de qualquer problema que possam surgir.
PHP e WordPress atualizados (sempre!)
Passada a caça ao tema perfeito, você finalmente encontra aquele dos seus sonhos, que é limpo e leve. Ótimo, mas antes de sair rodando seu site, verifique uma parte essencial e que pode fazer toda a diferença: a atualização da versão PHP e da versão WordPress que você utilizará. A questão da atualização é muito importante, principalmente com relação à segurança – aliás, temos um ótimo post que trata justamente sobre os impactos de segurança causados pela falta de atualização em WordPress, vale a pena.
Mas, você sabia que a falta de updates também pode prejudicar (e muito!) a performance do seu site? Aliás, não existe nenhum motivo plausível para você não atualizar as versões do PHP e do WordPress. Vamos mostrar porque!
A última versão do WordPress (4.7), batizada de Vaughan (em homenagem a incrível cantora de jazz Sarah Vaughan) e lançada em 06 de dezembro de 2016, trouxe consigo melhorias excelentes. Entre os destaques estão o tema padrão ainda mais rápido (como citamos anteriormente) e um uso melhor da API Seletive Refresh, que permite a visualização de customizações (inclusive de CSS) antes mesmo da implementação. Além disso, assim como todas as novas versões, também houve uma preocupação com melhoria de performance. O core do WordPress 4.7 está utilizando 28% de JavaScript, o que tende a deixar os sites ainda mais rápidos e responsivos.
Outro avanço significativo é a compatibilidade de 100% com o PHP 7, a versão mais recente do PHP. Já falamos bastante sobre ela por aqui, aliás, mas não custa relembrar o quanto é melhor em níveis de velocidade e desempenho.
Em benchmarks realizados com Moodle, Magento, Drupal, e frameworks como Zend e Laravel, é claramente perceptível o bom desempenho do PHP7, principalmente pela baixa memória consumida e pelo número maior de requisições por segundo, durante os processos. Com relação ao WordPress, a história não poderia ser diferente. Por isso, trouxemos um comparativo que comprova a importância de escolher as versões atualizadas da linguagem e do CMS.
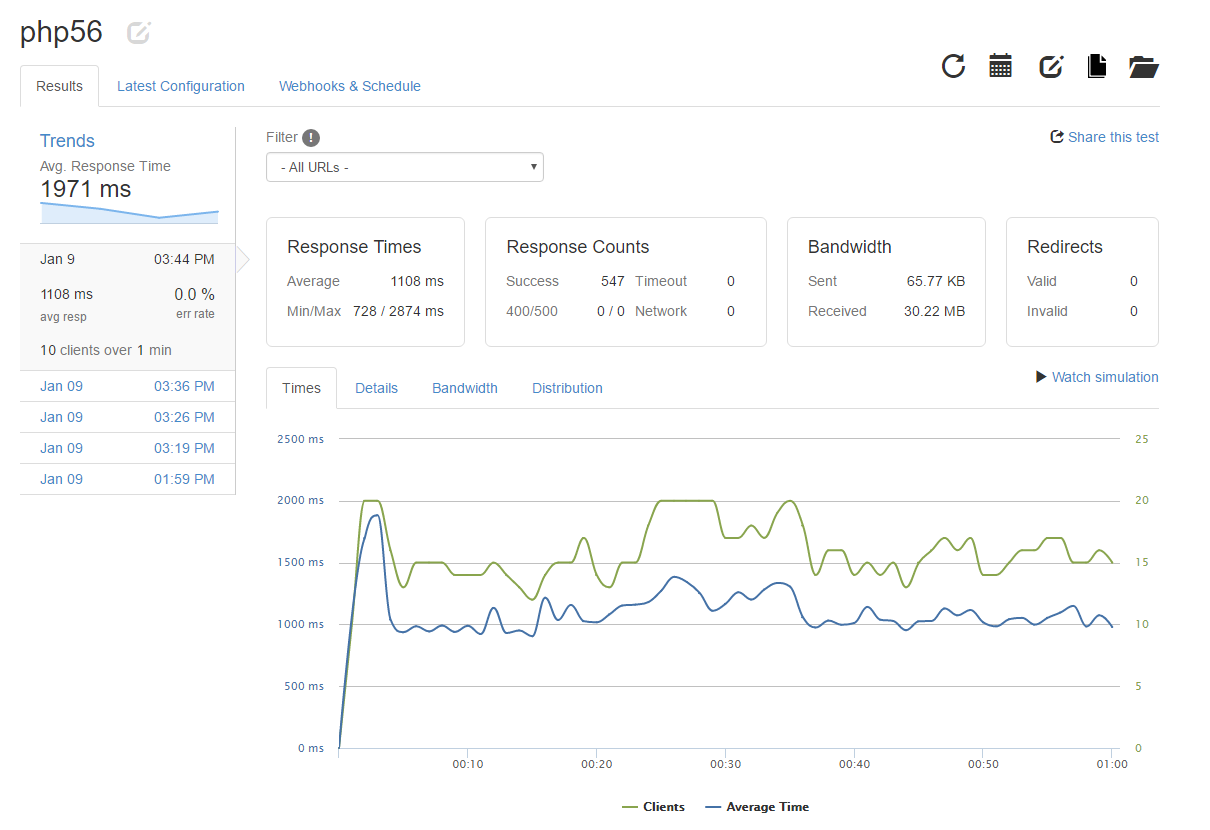
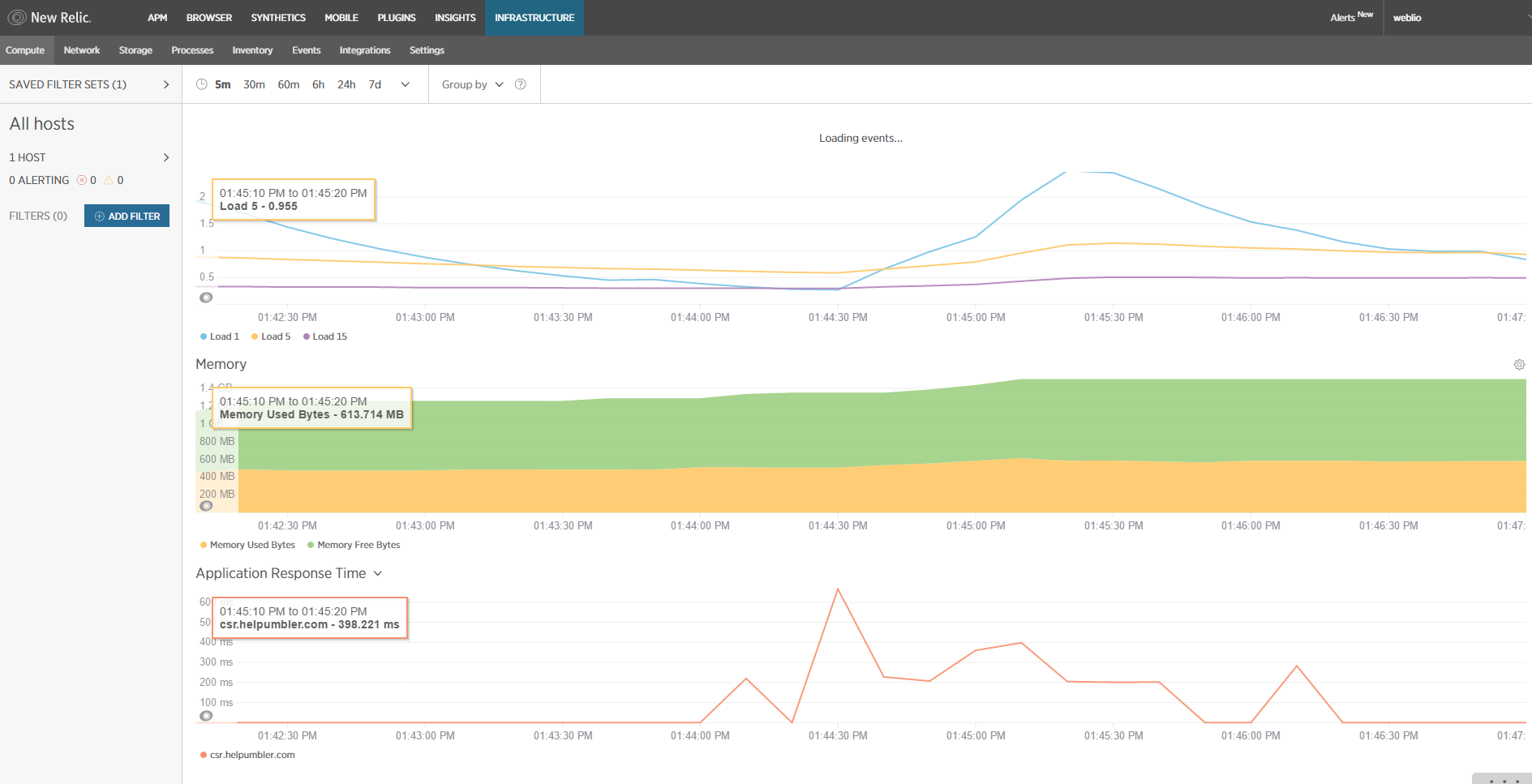
Teste de carga: WordPress 4.7 e PHP 5.6
Teste de carga com 10 clientes novos por segundo, durante um minuto, de um site em WordPress atualizado (4.7) em PHP 5.6.
- Tempo médio: 1108ms
- 19.7 segundos para processar as operações e 198 query’s por segundo.
- Consumo de 613MB de memória durante o teste e uso de 2vCPU’s durante o teste.
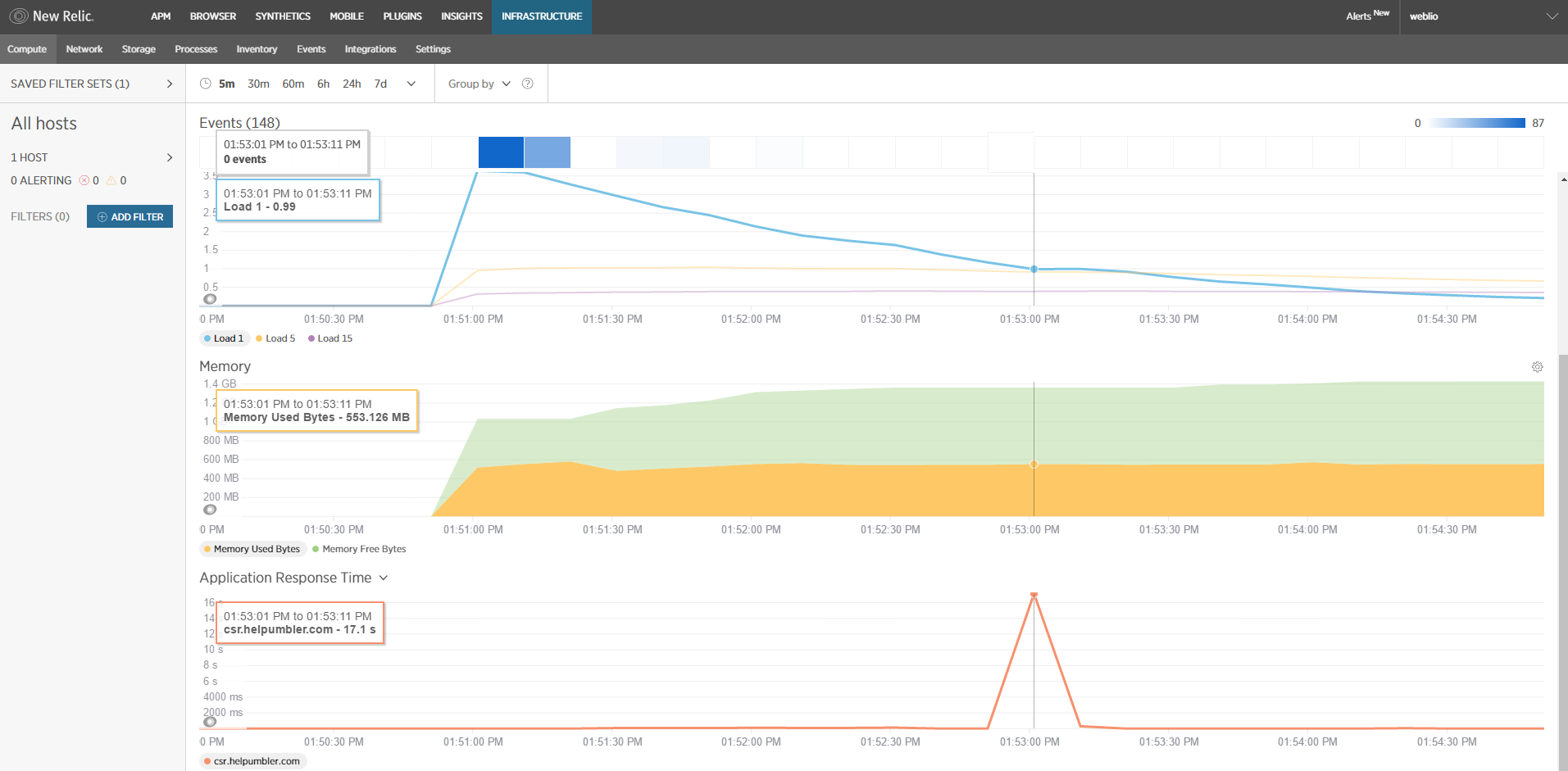
Teste de carga: WordPress 4.7 e PHP 7
Teste de carga com 10 clientes novos por segundo, durante um minuto, de um site em WordPress atualizado (4.7) e PHP 7.
- Tempo médio: 1005ms
- 13,15s para processar as operações e 256 query’s por segundo.
- Consumo de 553MB de memoria e 1vCPU.
Otimização de arquivos
É, realmente não tem muita discussão. Você precisa manter seu site atualizado! E agora que sabe porque, partimos para outro ponto fundamental no desempenho de sua página WordPress: otimização de arquivos. Quando falamos em otimização, dois pontos precisam ser considerados: imagens e arquivos HTML, CSS e JavaScript.
A importância das imagens em um site é indiscutível. Elas aumentam consideravelmente as chances do conteúdo ser consumido. No entanto, as imagens não otimizadas podem fazer o papel oposto e afastarem completamente os visitantes, já que estão entre os principais fatores para a diminuição da velocidade de um site.
Vamos começar pensando em alguns aspectos:
- Suas imagens estão nomeadas corretamente? Adiciona atributos de alt e title? Isso é ótimo para SEO.
- Elas estão em um tamanho adequado? Se seu site prevê a exibição de imagens em uma largura de 900px, por exemplo, por que você subiria uma imagem com 2000px de largura? Só para dificultar o carregamento?
- Você comprime o tamanho dos arquivos de imagem antes de enviá-los ao seu site? Isso significa eliminar dados complementares, como metadados sobre câmera, data de criação e outros (também conhecido como smush). Apenas uma curiosidade: se a imagem for editada fazendo uso de softwares como Fireworks, por exemplo, ela agrega muito mais dados. Tanto que a compressão, no caso dessas imagens, pode diminuir o arquivo em 70%.
Se você respondeu sim para todas as perguntas, ótimo. Se não, precisa tomar alguma atitude! Você pode investir em plugins específicos com relação a imagem, mas continue lendo esse post e veja se outras opções podem ser melhores para você.
Com relação aos arquivos HTML, CSS e JS o verbo de ação é: minificar. Minificar significa remover todos os caracteres desnecessários que não são utilizados na execução de um código, ou seja, eliminar espaços em branco, novos caracteres de linha, comentários e delimitadores de bloco. Imagine que sua rede de conexão é uma autoestrada, cuja pista é a largura da banda. Quanto menor e mais limpo for seu código, melhor a fluidez e carregamento.
Assim como as imagens, você pode minificar arquivos automaticamente, por meio de plugins específicos. Mas, muita calma nessa hora! A seguir, vamos mostrar uma solução ótima, que pode resolver diversos problemas em um único plugin.
Antes, não podemos esquecer de um grande aliado na otimização de arquivos: o CDN. Aliás, se você ainda não investe nesse recurso, está fazendo muito errado. A Umbler, por exemplo, conta com add-on de CDN via CloudFlare. O papel do CDN (rede de distribuição de conteúdo) é, basicamente, criar o cache dos arquivos estáticos de um site (imagens, CSS, JavaScript) e entregá-los por meio de uma rede de servidores espalhados pelo mundo, sendo uma espécie de intermediário entre o visitante e o provedor de hospedagem. Você pode começar a utilizar o recurso em sua versão gratuita, mas saiba que as versões pagas, como a plus, por exemplo, oferecem a compactação de arquivos automaticamente.
Cache, cache, cache
Agora que você já sabe a importância de otimizar, vamos focar em um recurso que, apesar de muito importante, ainda é relativamente menos utilizado pelos usuários WordPress: o cache. Para começar, não custa familiarizar-se ainda mais a respeito.
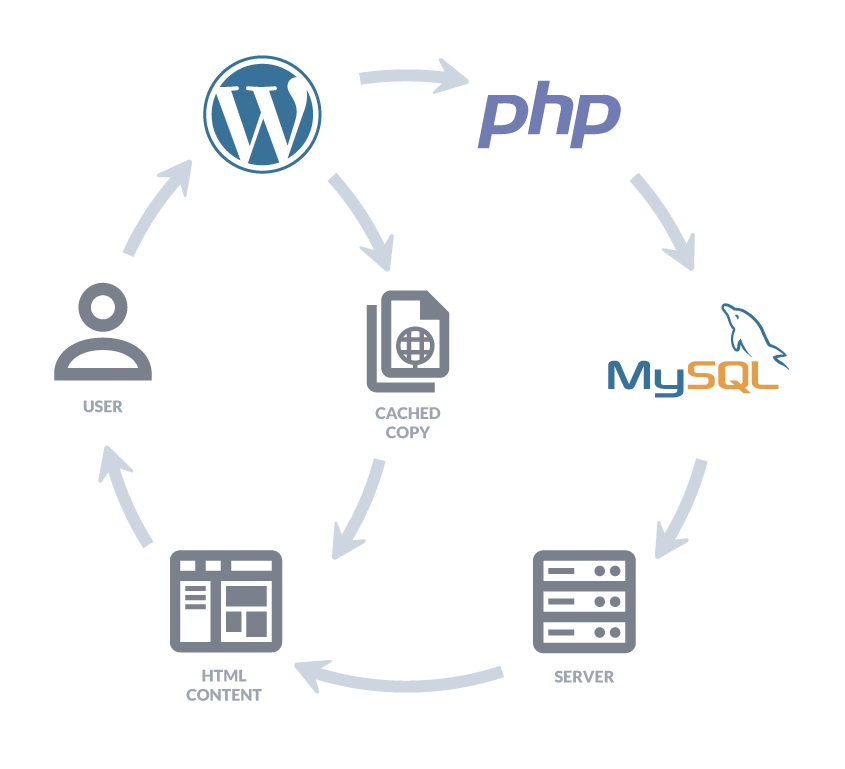
As páginas do WordPress são dinâmicas, isso significa que, a cada visita, o WordPress, que é baseado em PHP, solicita ao servidor que recupere informações de um banco de dados MySQL, junto com seus arquivos PHP, para em seguida reunir tudo em um conteúdo HTML que é renderizado para o usuário. Ufa! É um processo longo, que obviamente pode acarretar lentidão, principalmente se muitas pessoas acessarem seu site ao mesmo tempo.
É aí que entra o plugin de cache, que além de tornar seu site mais rápido, exclui a necessidade de mexer no código. A forma como ele funciona é bastante simples: em vez do CMS passar por todo o processo de geração da página cada vez que o usuário a acessa, o plugin faz uma cópia da página após a primeira carga e, em seguida, entrega essa versão em cache para cada usuário subsequente.
São muitas as vantagens:
- Em primeiríssimo lugar, estão os ganhos em velocidade e desempenho do site. Os arquivos em cache estáticos são carregados mais rapidamente do que as consultas ao banco de dados.
- Também ajuda a reduzir a carga no servidor de hospedagem, por evitar idas e vindas no banco de dados.
- Considerando que o Google prioriza sites mais rápidos nos mecanismos de busca, por tornar o site mais rápido, o cache pode melhorar consideravelmente o pagerank da sua página.
- Por fim, mas não menos importante, o cache melhorará significativamente a experiência do usuário que acessa seu site, salvando a largura de sua banda, uma vez que páginas em cache não exigem solicitações dinâmicas de arquivos.
Se você é novo no WordPress, recomendamos o WP Super Cache, um plugin simplificado, mas com muitos recursos interessantes para gerar arquivos HTML estáticos em seu site. Em constante desenvolvimento, não exige muitos conhecimentos técnicos e disponibiliza integrações com CDN.
Agora, se você já possui alguma experiência em WordPress, recomendamos fortemente o W3 Total Cache, um plugin muito popular, com mais de um milhão de instalações ativas. Ao contrário de muitos outros plugins, o W3 Total Cache faz mais do que “apenas” a geração de páginas estáticas. São recursos de cache de página, cache do navegador, otimização de imagens e minificação de arquivos (que já citamos aqui), gerenciamento de cabeçalhos, suporte a serviços de CDN (também compatível com CloudFlare) e outros. Valeu a pena esperar por essa dica, né?
Uso consciente de plugins
Já ouviu falar que um WordPress sem plugins é como uma loja de brinquedos sem brinquedos? É, pode até fazer sentido, mas pense no que é melhor: ter um superbrinquedo resistente ou ter diversos minibrinquedos, que podem se perder ou quebrar facilmente?
Sejamos criteriosos e diretos: quanto mais plugins em seu site WordPress, mais vulnerabilidade e menos velocidade. Claro, não existe um número ideal de plugins e nosso intuito não é desencorajar o uso deles. Mas, como no caso do W3 Total Cache, vale muito mais pesquisar para encontrar aqueles que agregam mais de uma funcionalidade do que ir pendurando milhares de plugins em seu WordPress.
Voltando um pouco atrás, é importante lembrar que os brinquedos ou melhor, plugins, são responsáveis por realizar tarefas para executar uma funcionalidade específica (ou mais). Os plugins podem agir no servidor de duas formas: por meio de requisições HTTP e queries ou consultas adicionais ao banco de dados. A primeira é mais comum em plugins front-end, que podem exigir estilo personalizado ou scripts para funcionar corretamente, adicionando arquivos JS ou CSS extras. A segunda, em plugins que indicam postagem populares ou relacionadas, ou qualquer outra função que precise puxar informações do banco.
De qualquer forma, o número ideal de plugins pode variar justamente pelo tipo de solicitação que necessita realizar. Fato é que alguns outros critérios precisam ser considerados na escolha dos plugins. Alguns deles:
- Classificação e feedbacks dos usuários que o utilizam;
- Número de downloads já feitos;
- Data da última atualização
- Vulnerabilidades já relatadas (vale olhar este post sobre o tema);
- Funcionalidade realmente necessária e não duplicada.
Vamos a alguns testes demonstrando o impacto da quantidade de plugins instalados (e também da importância do cache):
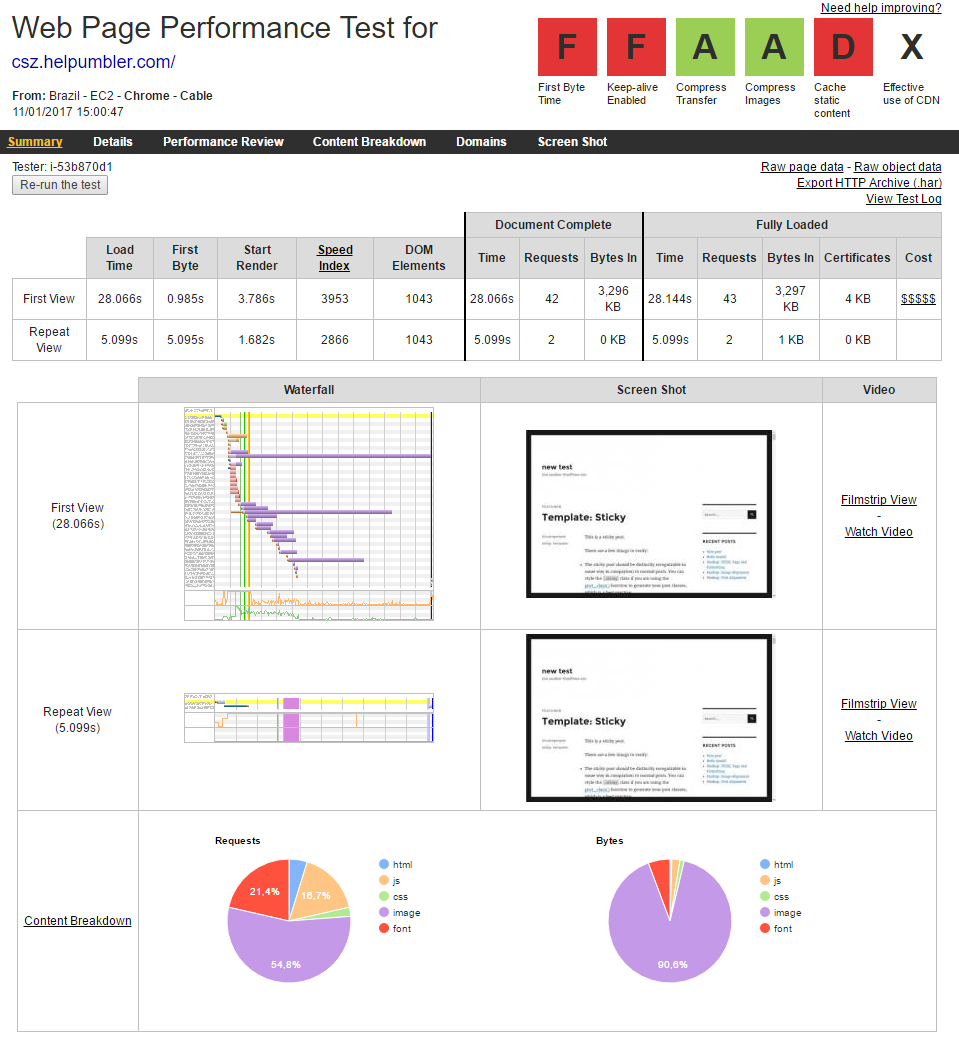
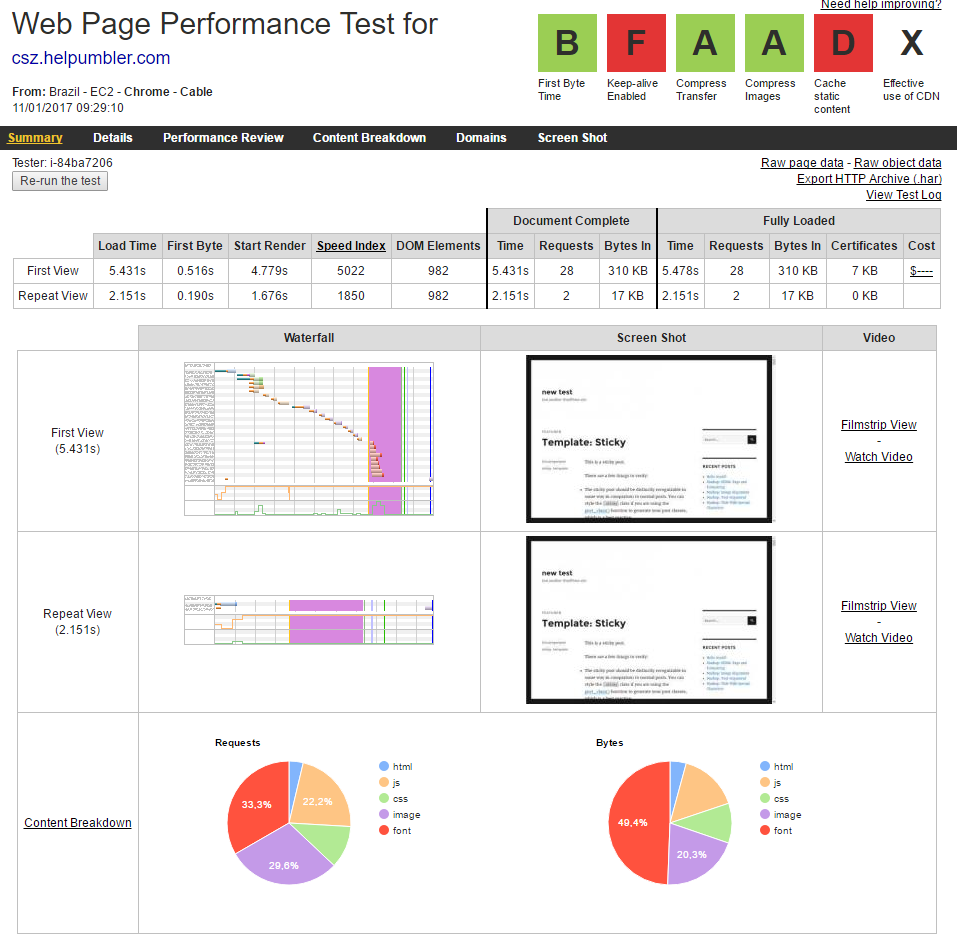
WordPress 4.7 e PHP7 com plugins e cache
WordPress 4.7 e PHP7 com plugins e sem cache
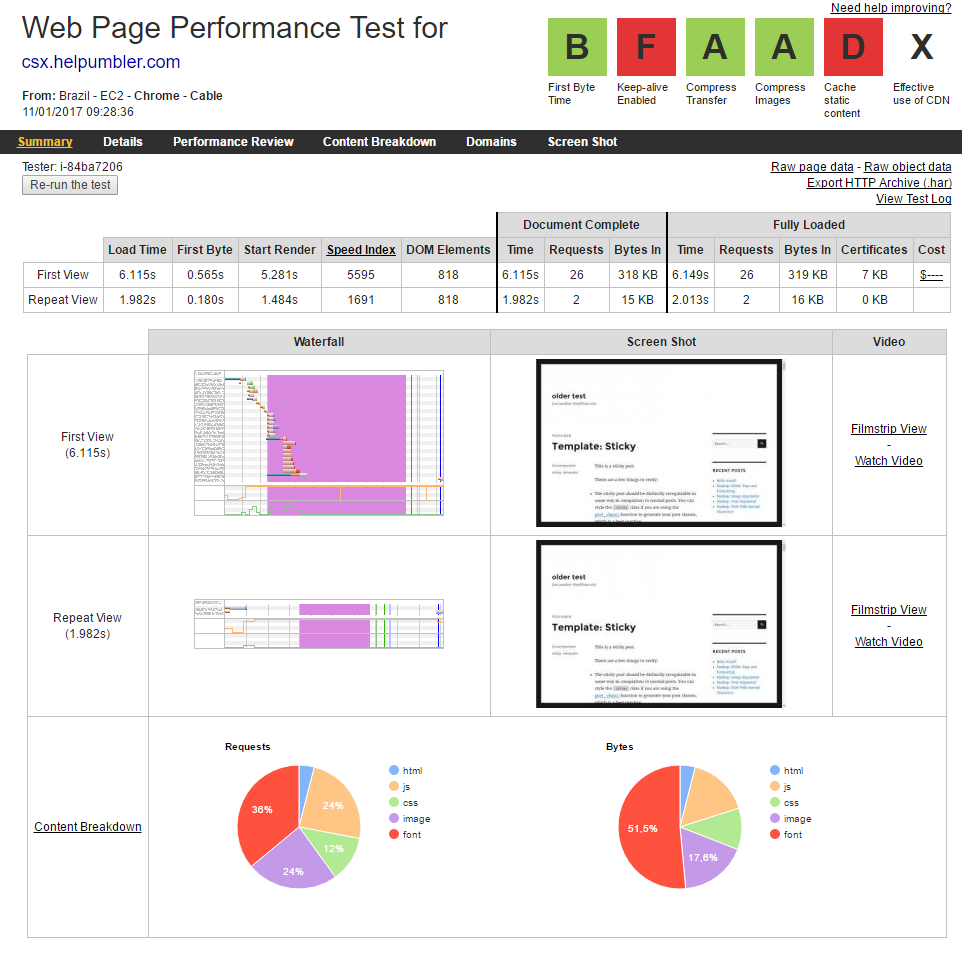
WordPress 4.6 e PHP7 sem plugins e com cache
WordPress 4.6 e PHP7 sem plugins e sem cache
É, precisamos concordar: o ideal é trabalhar com o número mínimo necessário de plugins.
Cuidados com wp-cron.php
Por último, mas não menos importante: WordPress cron. O WordPress cron é um sistema de eventos agendados (scheduled events). Os eventos são ações programadas para serem executadas automaticamente pelo CMS, como a publicação de posts, envio de emails, exclusão de transients expirados da wp_options e outros. Essa função já vem ativa por padrão no WordPress, que verifica se algo precisa ser executado no cron a cada requisição feita.
É comum que plugins também utilizem eventos agendados, mas aí também surge uma questão: seu site necessita realmente de eventos agendados? A pergunta surge pois, cada evento chama por uma requisição HTTP (já falamos bastante nela por aqui, né?), o que pode ocasionar lentidão em sua página.
Se os eventos agendados não forem primordiais ao seu site e/ou o número de chamadas ao wp-cron.php de seu site for menor que 144, relaxe, tá tudo bem. Agora, se forem maiores do que isso, e você realmente precisa dos scheduled events, é necessário executar a tarefa de Crontab.
Funciona assim:
Adicione a linha de código a seguir no seu wp-config.php
/** Desabilita o WordPress cron. */
define('DISABLE_WP_CRON', 'true');
Execute o comando a seguir, substituindo pelo domínio de seu site
# echo "*/10 * * * * www-data wget -o /dev/null -O /dev/null https://dominio.com/wp-cron.php" > /etc/cron.d/wordpress
Assim, os eventos agendados serão executados pelo Crontab a cada dez minutos – e isso ajudará e muito na performance de seu site.
Verificou onde fica o gargalo do seu site WordPress e partiu para a ação? Compartilhe sua experiência conosco nos comentários. Tem outras sugestões para melhorias de performance em sites WordPress, compartilhe com a gente também 😉
E não esqueça de checar nossos serviços no site e de se registrar, caso tenha interesse.