Frequentemente nos deparamos com efeitos, transições, recursos e muita coisa maneríssima e útil sendo desenvolvida com CSS, porém, muitas vezes, automaticamente nosso primeiro pensamento é:
– “Ahh, mas isso aí deve funcionar só na última versão do Chrome…”
Sim, antigamente isto era uma verdade, mas ultimamente vou lhe dizer que nem tanto. Eu e outros muitos desenvolvedores que vêm de épocas obscuras do desenvolvimento, na qual tínhamos que construir sites pra rodar perfeitamente no IE 6, podem compartilhar deste sentimento de “auto sabotagem”. Mas os tempos mudaram e, na minha visão, hoje tudo está bem mais prazeroso e tranquilo de se fazer, acredite.
Então, a ideia deste artigo é trazer recursos CSS úteis e que possuam um bom suporte cross-browser e, portanto, uma maior probabilidade de uso nos seus projetos. Alguns recursos citados abaixo podem até ser novidade para alguns, mas lembrem-se: não há nenhum recurso novo por aqui, até porque se tivesse, fugiria um pouco da proposta do artigo, pois ele provavelmente seria pouco compatível. Vamos lá!
Falaremos sobre:
Variáveis nativas
Quando falamos em variáveis, para muitos, é bem comum pensarmos em linguagens como Javascript, Ruby, PHP e outras, pois armazenar um valor e utilizá-lo em diversos lugares é um recurso bem comum e também extremamente útil. Pois bem, saiba que este recurso também está disponível no CSS, sim \o/.
Em 2015 foi escrito o release candidate desta feature pela W3C (você pode ver aqui). Desde então, o seu suporte em relação aos browsers melhorou constantemente, ao ponto que nos permite implementá-los em nossos próximos projetos. Maneiro, né?
– “Eii, eu já uso variáveis no meu CSS há tempos. Utilizo Sass e todas as suas vantagens em todos os meus projetos.”
Bem, pré-processadores CSS como Sass, Less, Stylus e todo seu repertório de funcionalidades com as variáveis, mixins, placeholders, imports, etc, utilizados com sabedoria trazem ótimos benefícios, mas seria lindo não precisarmos deles, não seria!?
A tendência é que, naturalmente, estas outras tantas funcionalidades sejam implementadas nativamente, mas se tratando especificamente de variáveis, devemos lembrar que uma grande vantagem das variáveis nativas do CSS é que elas se mantêm disponíveis no browser e podem ser usadas posteriormente a qualquer momento via CSS, JS, diferente do CSS gerado via algum pré-processador.
Declarando variáveis
:root {
--color-primary: #557cf2;
--color-accent: #f26b7a;
--svg-width: 200px;
--svg-height: 200px;
}Neste exemplo, notem que as variáveis estão declaradas dentro do seletor :root, que é a raiz do documento, ou seja, a própria página. Sendo assim as variáveis declaradas ali podem ser atribuídas em qualquer elemento da página.
Utilizando as variáveis
svg {
height: var(--svg-height);
width: var(--svg-width);
}Bem simples!
Voila!
See the Pen CSS Variables / example by Adriano Costa (@pixelcriativo) on CodePen.
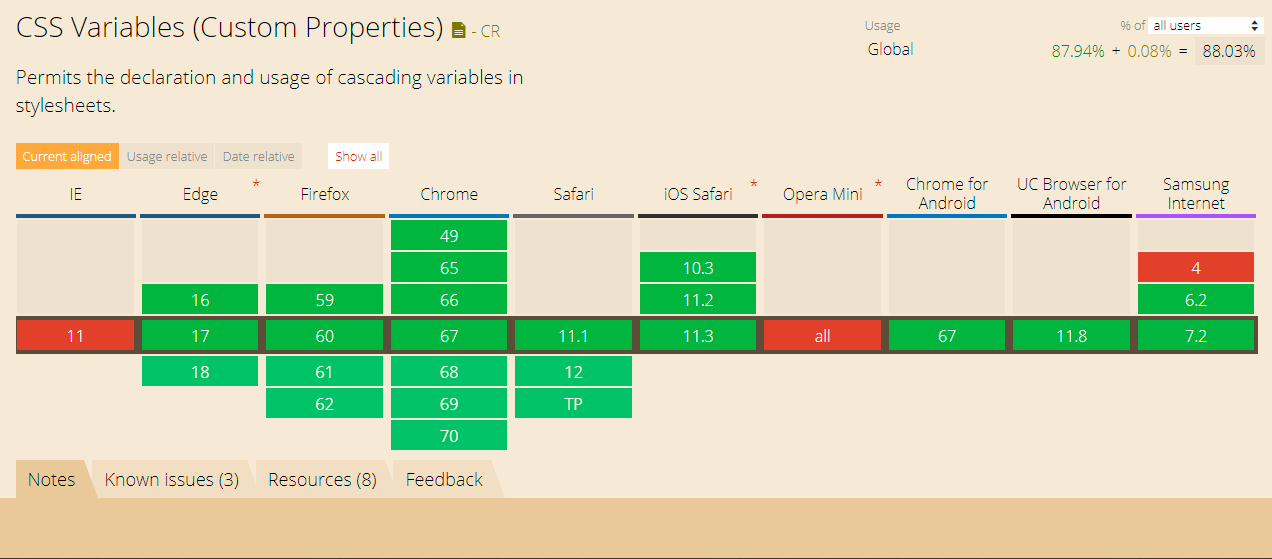
Suporte dos browsers
Funciona em praticamente todos os browsers (óbvio que o IE não está nesta lista, mas ninguém dá bola pra ele mesmo, hehe </ piada do IE>)
A regra @supports (feature queries)
Antes de explicar o que é este recurso, é interessante darmos um passo para trás e estarmos por dentro destas duas abordagens, que provavelmente você já deve ter visto alguma vez na vida:
- Graceful Degradation: na Graceful Degradation (degradação suave) desenvolve-se com a melhor tecnologia levando em consideração o browser mais moderno, melhores funcionalidades, plugins, entre outros. Ou seja, entrega-se a melhor experiência para os usuários que podem usufruir dela e, posteriormente, preocupa-se em entregar as mesmas funcionalidades em browser mais antigos, mesmo que de forma mais básica, porém sem comprometer a experiência.
- Progressive Enhancement: o Progressive Enhancement (melhoramento progressivo) se preocupa em desenvolver um projeto para funcionar em todos os browsers e suas versões possíveis para que numa etapa seguinte, após a experiência nestes ambientes estiver satisfatória, trabalhar no melhoramento da experiência para os browsers mais modernos.
Portanto, são dois caminhos a trilhar e, sobre qual nós vamos percorrer, vai depender do escopo do projeto no qual estamos trabalhando.
Inclusive, por muito tempo se usou – e ainda se usa – a conhecida biblioteca Javascript Modernizr para que possamos consultar se determinado recurso está disponível no browser e assim ter um maior controle da aplicação que o usuário está acessando.
– “E por que eu devo saber disso?”
Por dois motivos: Primeiro é porque isso vai de encontro com essa feature do CSS, a @supports. Segundo motivo é que, cá entre nós, conhecimento nunca é o bastante né?!
O que faz a regra @supports?
Através dele é possível consultar quais propriedades de estilo são suportadas pelo browser que está exibindo sua aplicação. Então torna-se uma boa alternativa aos polyfills de terceiros para detecção de recursos, como o Modernizr.
Show me the code!
Declaração simples
Exemplo de verificação mais básica (lembre-se de informar propriedade e valor):
@supports (filter: grayscale(1)) {
img {
filter: grayscale(1);
/* ... */
}
}Declaração com “not”
Além de verificar se um recurso é suportado, podemos utilizar o operador not e verificar qual recurso não é suportado.
@supports not (filter: grayscale(1)) {
img {
filter: invert(1);
/* ... */
}
}Declaração com múltiplas condições
Também podemos fazer verificações de recursos utilizando os operadores ande or.
@supports ((prop1: val1) or
(-webkit-prop1: val1)) and
(prop2: val2) {
element {
-webkit-prop1: val1;
prop1: val1;
prop2: val2;
/* ... */
}
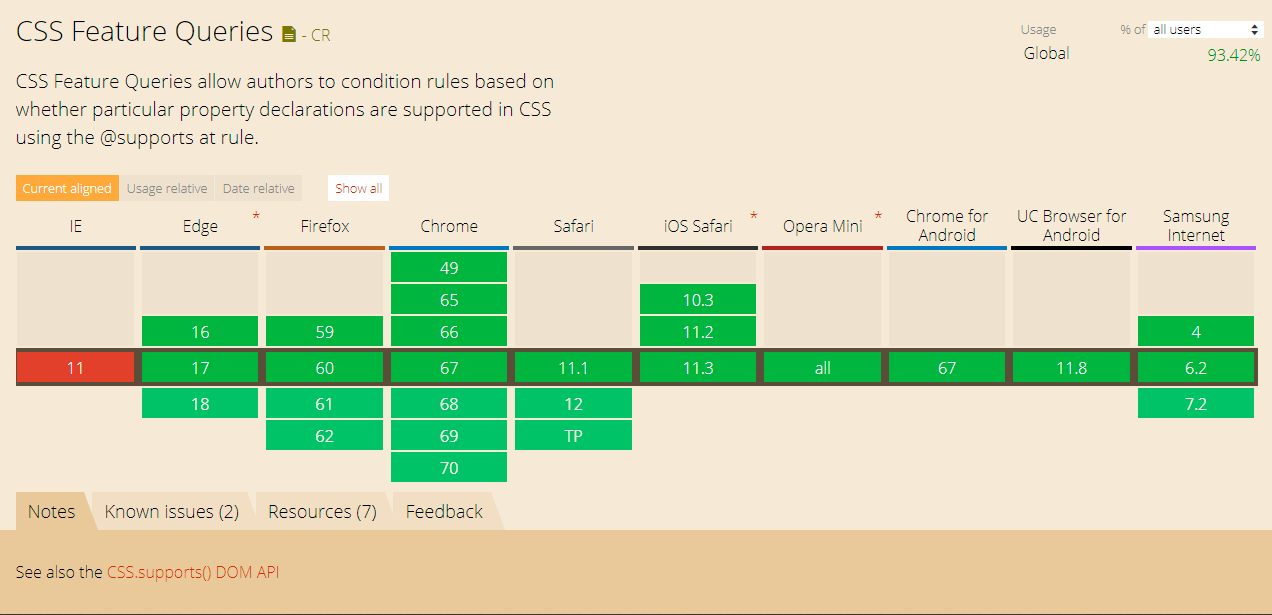
}Suporte dos browsers
Suporte bem bacana e adivinha quem ainda não suporta?! Ele mesmo, nosso queridíssimo amigo IE 😉
CSS Grid
Este é um dos itens mais legais desta lista e que muito provavelmente você já deve ter visto por aí, mas me diz você já está estruturando seus layouts com CSS Grid? Hein, hein?

Em meados do século XX…
Ok, estou sendo um pouco exagerado, mas antigamente a criação dos layouts se dava através de tabelas de uma forma bem gambiarrenta, posteriormente começamos a utilizar os floats, divs, lembram do clearfix?! Oh céus, tínhamos muitas limitações! Eis surge o Flexbox nos dando mais opções para posicionamento e sendo muito amado por todos, mas ele ainda ainda não resolve todos os problemas de layout. Por fim, temos um sistema de layout muito poderoso e flexível a nossa disposição, apresento-lhes o CSS Grid! \o/
Sobre o CSS Grid
Basicamente com CSS Grid é possível dimensionar e posicionar elementos dentro de um sistema de grade de maneira inteligente. É indicado para estruturar elementos de nível mais macro, containers como: cabeçalhos, rodapés, sidebar, entre outros.
Uma dúvida que já presenciei é em relação ao Flexbox vs CSS Grid, algo como:
– Qual a diferença entre os dois? Eu realmente preciso aprender CSS Grid?
Sempre é bom aprender e dependendo do que você deseja fazer, sim, precisa! Pois eles são parecidos, mas óbvio que não são iguais e lembre-se que o CSS Grid, mesmo que mais recente, não tem o objetivo de ocupar o espaço do Flexbox.
O uso de Flexbox é recomendado quando tu precisa posicionar algo em linha, ou seja, para layout unidimensionais, então alinhar elementos, como por exemplo os links de um menu, é com ele mesmo. Do outro lado temos o CSS Grid que é destinado a criar layouts bidimensionais, o que significa que podemos lidar com colunas e linhas. Ele é ideal para definir a estrutura (header, sidebar, footer) de uma página, por exemplo. Sua documentação possui itens muito úteis como, minmax(), auto layout, repeat(), auto-fill, entre outros.
Muito se confunde entre os dois, pois há situações que tanto o Flexbox, quanto o CSS Grid podem ser capazes de solucionar, mas antes de meter a mão na massa devemos sempre nos perguntar: neste contexto, com qual deles faz mais sentido eu trabalhar? Quem sabe os dois? Lindo! s2
Vamos dar uma espiada…
Irei abordar alguns exemplos básicos que não passam nem perto de mostrar o quão poderoso é este recurso de layout, mas talvez convença alguns a dar uma atenção maior, caso ainda não estejam utilizando.
Básico do básico
Abaixo temos uma estrutura simples com 6 elementos associados a um elemento pai com a classe .container.
See the Pen CSS Grid / example 1 by Adriano Costa (@pixelcriativo) on CodePen.
Entendendo algumas partes
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px;
grid-gap: 1rem;
}Conforme podemos ver, adicionamos 3 valores de 100px para grid-template-columns e portanto obtemos 3 colunas. Abaixo com os valores de grid-template-row (100px 100px) temos 2 linhas. Total de 6 elementos com largura e altura em 100px. Na última linha de código definimos o grid-gap, ele nos possibilita controlar o espaçamento entre os blocos da grid.
Variando um pouquinho
Criamos uma pequena variação abaixo um pouco mais interessante:
See the Pen CSS Grid / example 2 by Adriano Costa (@pixelcriativo) on CodePen.
Adicionamos mais um item (100px) no grid-template-rows e agora temos 3 linhas também.
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-gap: 1rem;
}Foram adicionadas as classes: .item2, .item3 e .item6 para que possamos adicionar alguns estilo nelas. Vamos analisar apenas esta classe abaixo, pois as demais seguem a mesma lógica.
.item2 {
grid-column-start: 2;
grid-column-end: 4;
}Determinamos que o .item2 inicia na coluna 2 e termina na coluna 4. Agora compare este bloco e os demais no exemplo ali acima, faz sentido pra você?
Ainda não?
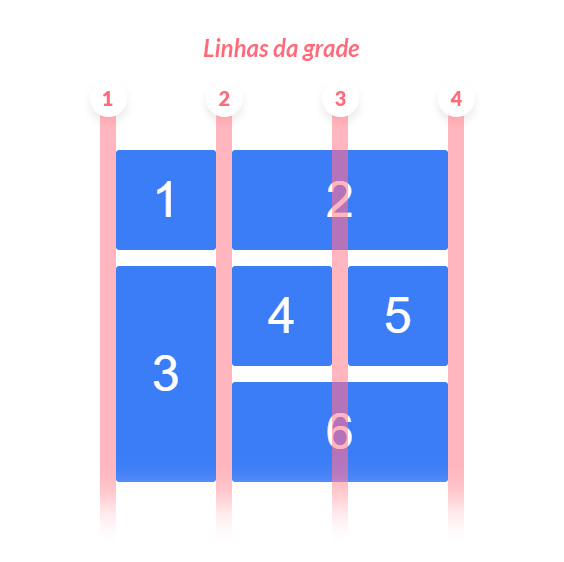
É possível que você esteja com dificuldade em entender as linhas da grade (pelo menos eu me perguntei isso na época). Por exemplo, por que a grid-column-end: 4 se na imagem parece ter apenas 3 colunas?!
Se essa for a dúvida, essa imagem vai te ajudar a clarear as ideias:

Bom, assim como comentei ali no início, esta é apenas uma breve introdução ao CSS Grid, que é um recurso fantástico e há muito, mas muito conteúdo sobre o tema espalhado por aí. Abaixo coloquei 3 referências que julgo ser muito boas para o seu aprendizado:
Links e referências
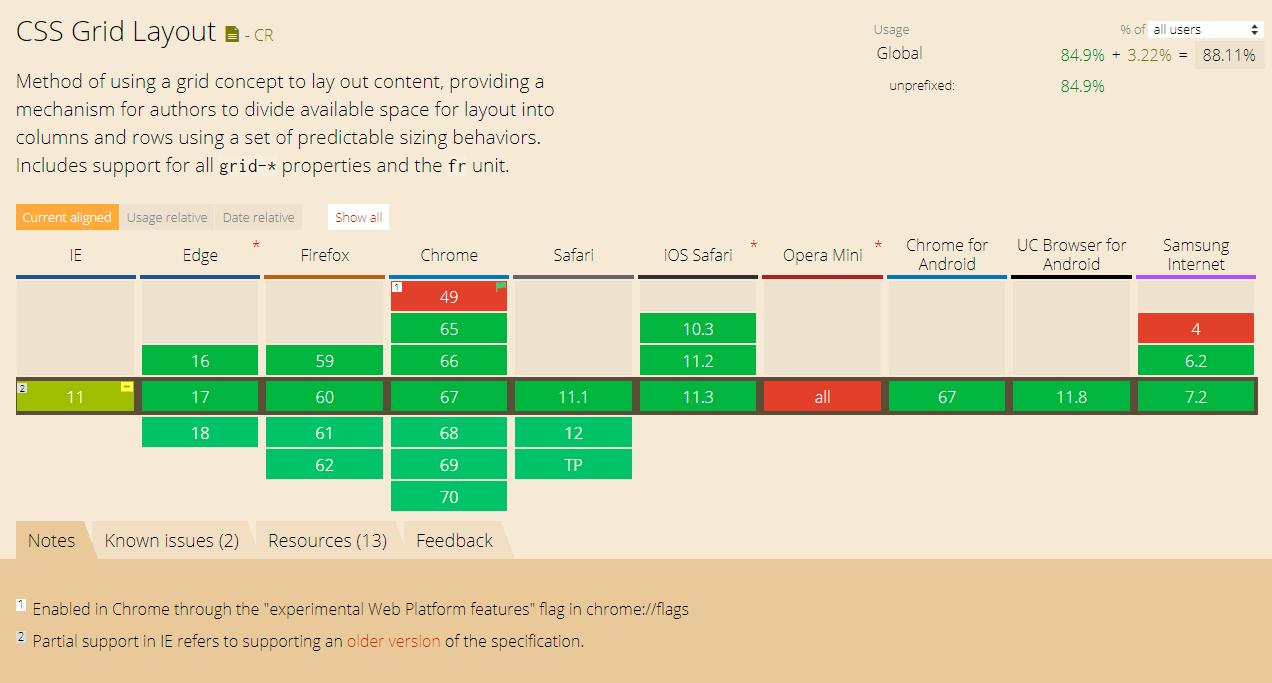
Suporte dos browsers
A função calc()
É uma função poderosa e bem interessante na qual se consegue definir valores CSS através de expressões matemáticas. Algo muito bacana é que no seu uso o único limite é sua própria criatividade, pois ela pode ser muito útil em cenários variados.
Os operadores matemáticos suportados são: + (soma), – (subtração), * (multiplicação) e / (divisão). Abaixo temos um exemplo de uso da função calc():
Show me the code!
See the Pen CSS Calc() / example by Adriano Costa (@pixelcriativo) on CodePen.
A grande jogada está aqui:
.main {
height: calc( 100% - 100px );
}Neste exemplo, somando a altura dos elementos .header (50px) + .footer (50px), temos um total de 100px. Para setar uma altura ao conteúdo principal .main sem levar em consideração o header e o footer devemos apenas subtrair estes 100px (resultado da soma) por 100%.
Maneiro né? Bom, este é apenas um caso de uso da função calc(), mas podemos implementá-la em diversos contextos.
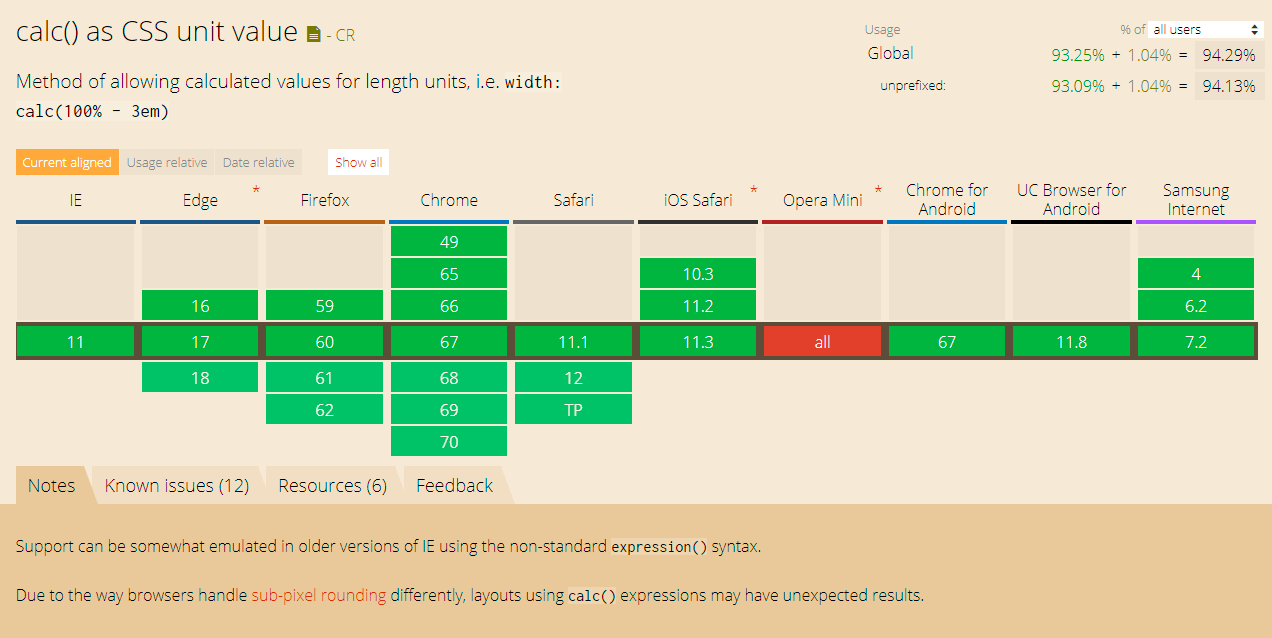
Suporte dos browsers
Conclusão
Por mais tentador que seja, a ideia deste artigo não é esmiuçar cada um dos recursos mencionados, mas sim mostrar que cada um deles já roda consideravelmente bem nos principais browsers do mercado. Espero que tenha sido útil. 😉
E você, já conhecia todos estes recursos? Adicionaria algum nesta lista? Então, não deixe de comentar! o/
Até a próxima!