É fato que uma boa experiência do consumidor com seu produto ou serviço oferece uma vantagem competitiva no mercado, mas o que tem a ver esta experiência com Style Guides? Muitas empresas estão investindo seu tempo em processos de design, e investir em sistemas de design não é uma hipótese não validada. Tem um retorno de cada segundo dedicado.
Algumas empresas acham que acelerar o design é dobrar o time, ou desenhar rápido soluções para múltiplos problemas. Mas isto não escala. O desenvolvimento baseado em componentes é uma solução confiável para que o projeto escale correspondendo a um rápido crescimento.
Neste artigo vou explicar como a Umbler documenta seus padrões de interface e compartilha suas definições com especialistas de outras áreas, conectando vários drivers que guiam nossas tomadas de decisões.
Não reinventamos a roda, mas a melhoramos continuamente.
Quando começamos a prototipar a plataforma da Umbler, precisávamos de um caminho rápido para desenvolver. O ponto de partida para o front-end foi buscar uma biblioteca de componentes de UI (user-interface) já existente e opensource. O framework Twitter Bootstrap tinha a estrutura e responsividade certa para o projeto. Analisamos o core da biblioteca e a adaptamos à nossa demanda, para então começarmos a desenhar um Style Guide.
Old but gold! recomendo muito a leitura do post escrito por Brad Frost, criador da metodologia Atomic Design, que faz uma analogia da interface do usuário em suas formas mais elementares: átomos! Estas patterns libraries (os átomos) podem criar qualquer estrutura mais complexa, como templates (organismos) por exemplo.
Esta abordagem atômica nos direcionou desde o começo, mantendo a unidade e permitindo flexibilidade para diversos caso de uso.
Estruturamos a base para atender todas aplicações.
Visto que a Umbler têm diferentes sites, organizamos os estilos, variáveis e scripts específicos em pastas separadas do core do Bootstrap. Dentro de cada pasta tema tem as importações das libs do framework global, de acordo com a requisição do projeto. Como por exemplo a tipografia que tem diferentes escalas e espaços entre a plataforma principal, o site e o blog.
A estrutura ficou assim:
styleguide/
themes/
├── umbler-platform/
│ ├── styles/
│ ├── scripts/
├── umbler-website/
├── umbler-blog/O GruntJS faz toda a mão das tarefas, e o Jekyll gera os arquivos estáticos da documentação final. Tudo versionadinho lindamente no BitBucket.
Mas afinal, o que documentamos?
Um bom designer não toma decisões superficiais movidas pelo achismo. Cada decisão é lógica e fundamentada por princípios e nos porquês. Documentar esclarece os co-pensamentos por trás de cada escolha definida em grupo, e agiliza o fluxo de decisões futuras. Coloca todos na mesma página, incluindo os não designers.?
Usamos o Dropbox Paper para registrar alguns processos, convenções, metodologias e rituais. Ele tem uma integração bem legal com o Slack através do comando /paper. Contudo, muitas equipes trabalham em várias partes do produto simultaneamente, e para evitar erros como uma linguagem visual fragmentada, criamos uma fonte compartilhada: o Style Guide que apelidamos carinhosamente de UmBootstrap.

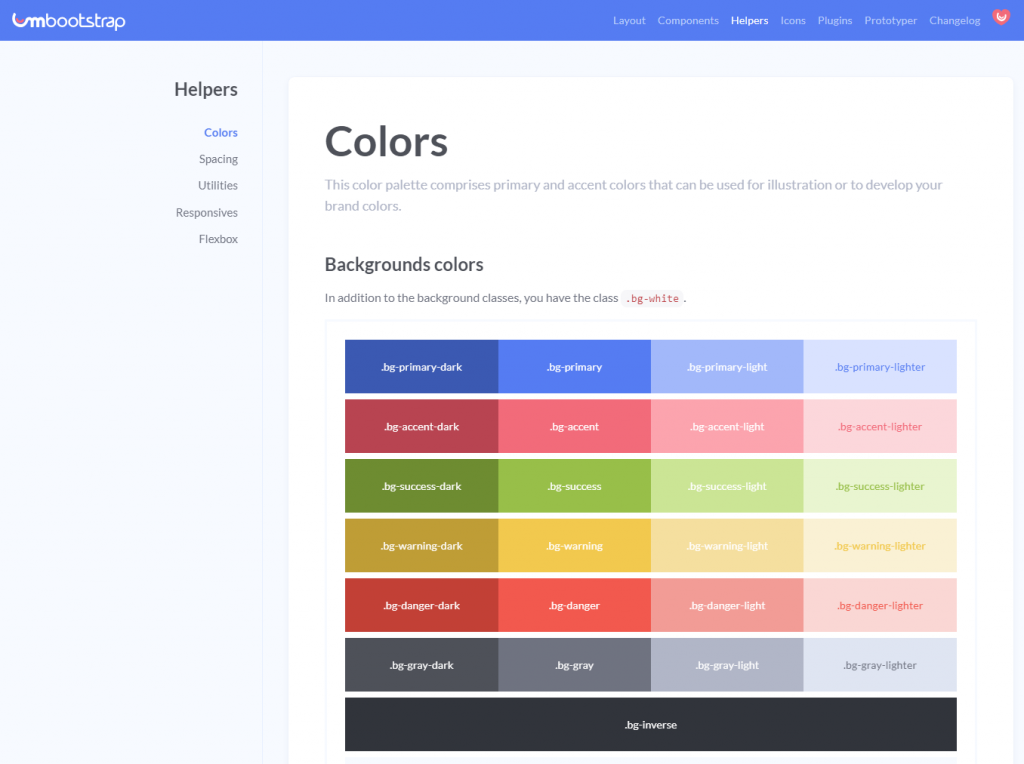
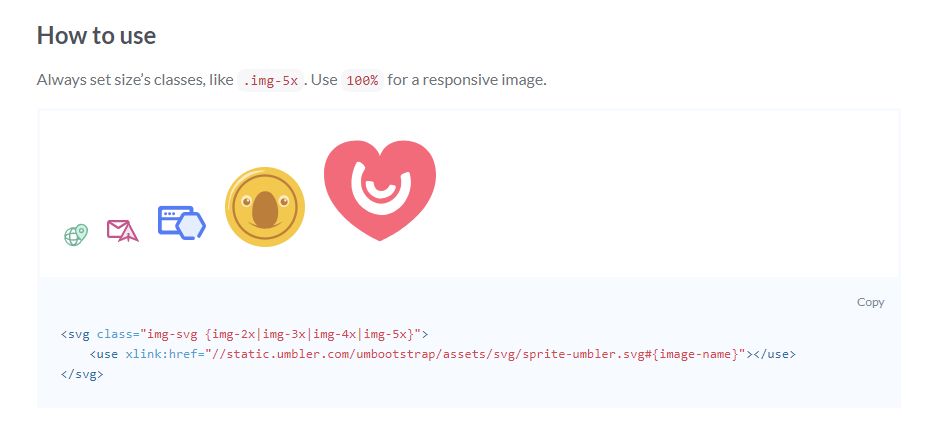
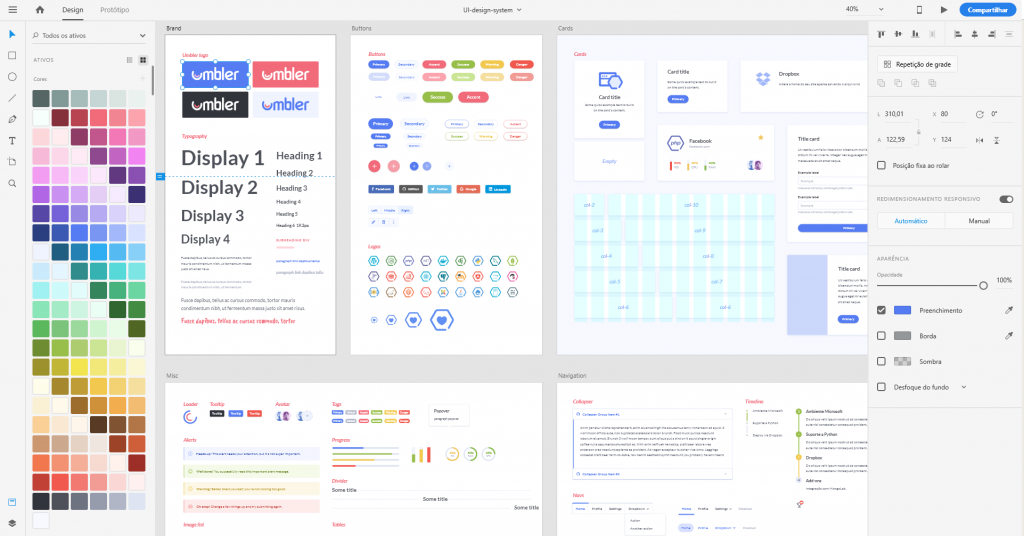
Como podem conferir em design.umbler.com, conseguimos digievoluir bastante. Além dos itens fundamentais como tipografia, cores, componentes e grid, temos muito elementos customizados, padrões, templates e tokens.

Uma paleta de cores bem definida além de tornar a comunicação mais eficiente, melhora a experiência do usuário no produto. Facilitando também a navegabilidade, tornando o onboarding do usuário mais intuitivo. Criando assim composições mais atraentes e funcionais.
Criamos componentes personalizados para suprir as novas soluções desenhadas. Equilibrando perfeitamente funcionalidade com um visual bonitasso! Dá uma olhada nos flips que maneiro. Aliás, mantemos o mindset “Don’t repeat yourself”, que visa evitar ambiguidades e repetição de código nas aplicações.

Consistência! Ganhamos mais agilidade e qualidade.
Consistência no âmbito do design não significa “imutabilidade”, e sim construir uma experiência sólida. Consistência estabelece um relacionamento de confiança entre o produto e o cliente. Na Umbler acreditamos que um profundo entendimento dos problemas dos usuários, orientam a direção que a experiência deve ter.
Nossos componentes e padrões servem como blocos de construção do front-end nos aplicativos. São muitos os benefícios para o desenvolvimento do produto, que ganha um código reutilizável, um processo escalável, e ainda reduz muitos débitos técnicos. Elementos padronizados usados de forma coesa, harmônica e repetitiva criam uma aplicação mais previsível e de fácil aprendizado.
O Style Guide cria uma visão holística do design dentro do sistema.
Entretanto ele não é um limitador de criatividade, pois é uma documentação orgânica em constante evolução. Novas soluções podem ser criadas e inseridas no sistema com autonomia e responsabilidade. Hoje a equipe foca em problemas maiores, e analisa de uma forma mais compartilhada a UX. Não temos medo de criar e lançar algo errado, ou que a funcionalidade não teve o melhor desempenho, mas sempre buscamos uma forma de impedir que isto ocorra novamente.
Todos conhecedores do produto e business são potenciais UX designers e contribuidores para o sistema. É preciso ter o equilíbrio perfeito de mentalidades criativas estratégicas de longo prazo, e das mais ousadas que suprem as necessidades de curto prazo. Incentivamos a contribuição interna com canais abertos dentro do Slack, que tornam as críticas, insights e feedbacks de design mais produtivos.
Usamos o Adobe XD para prototipar algumas soluções de interface. Temos todos os componentes e estilos replicados como símbolos dentro da ferramenta da Adobe como símbolos, para facilitar o processo criativo.


Um UI Style Guide é vital para o controle do estilo, unificação visual dos elementos, manutenção e reutilização de código, que aumenta muito a velocidade do desenvolvimento. É praticamente impossível manter o padrão visual de uma marca sem um guia de estilo. Todos os nossos produtos são conectados a ele, o que nos fornece esta centralização dos componentes de design, mantendo toda a equipe extremamente alinhada com a linguagem visual da Umbler.
Estas foram nossas dificuldades e progressos enfrentados até aqui.
Esta jornada tem o objetivo de escalar o design da Umbler, tornando o onboarding de novos membros muito mais rápido, o hand-off para os desenvolvedores mais fácil, e a experiência coesa e acessível a todos. Devemos focar cada vez mais nisso, e naturalmente alimentar um futuro Design System, contendo outros escopos como: marketing, conteúdo, motion e ilustrações. Guiados por princípios mais abrangentes alinhados com a visão da marca.
Hoje temos mais maturidade nos processos. Porém, o nosso Style Guide design.umbler.com não é o nosso Design System! E logo teremos novidades (spoilers ?), pois precisamos conquistar mais e mais pessoas para contribuir com o sistema de design do Coala.