O Google tem interesse em aproveitar o mercado mobile, disso não há dúvidas. O Mobilegeddon já deixou isso claro, a iniciativa Accelerated Mobile Pages mostrou o comprometimento e a futura punição aos pop-ups sacramentou que sim, o Google quer melhorar as experiências de uso mobile, e outra, quer que você, eu e todos nós nos mantenhamos nos navegadores – mais do que nos apps – nos nossos celulares. O AMP, que foi anunciado em outubro de 2015 e passou a aparecer nos resultados de buscas em fevereiro de 2016, é, das mudanças recentes, a que mais tem potencial de auxiliar (e complicar um pouco) a vida de muitos desenvolvedores, profissionais de marketing e publicações na Web.
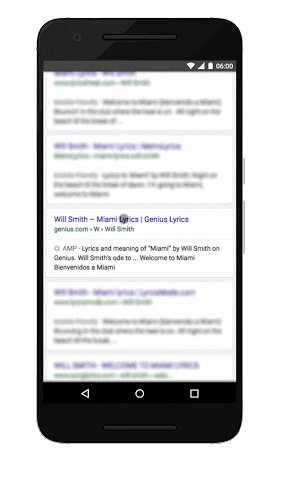
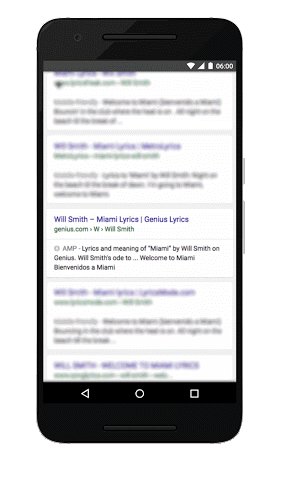
Experimente fazer uma pesquisa no Google usando o seu celular, pode ser o seu time do coração, sua banda preferida ou o jogo que você mais gosta de jogar. Você provavelmente verá algo assim, os resultados que aparecem no carrossel no início são justamente de páginas que já são aceleradas pelo AMP.
Accelerated Mobile Pages
Imagine que você veja um artigo muito interessante no Twitter e clique para acessá-lo. Ele começa a carregar e…e…e… demora um monte.
Pense bem, todo mundo já passou por isso: a internet não é lá grande coisa, você clica para abrir um site e ele demora uma eternidade para carregar: quando a página está pronta para ser lida, você já nem lembra por que a abriu. Exageros à parte, de acordo com o Google, uma página mobile leva, em média, 22 segundos para carregar em mobile, mas 53% pessoas tendem a abandonar uma página se ela leva mais do que três segundos para carregar.
A iniciativa Accelerated Mobile Pages vem combater esse mal e fazer com que páginas carreguem conteúdo imediatamente. Com um foco inicial bem forte em publishers – veículos, como jornais e portais de notícias – que precisam oferecer conteúdo rico, com imagens e vídeos e que também dependem da visualização de anúncios para monetizar seu conteúdo, a AMP tem como objetivo oferecer conteúdo que carrega imediatamente e que funciona em qualquer aparelho e sistema operacional mobile.
We want webpages with rich content like video, animations and graphics to work alongside smart ads, and to load instantaneously. We also want the same code to work across multiple platforms and devices so that content can appear everywhere in an instant—no matter what type of phone, tablet or mobile device you’re using.
Fonte: Google Blog
Essa iniciativa é vista como a resposta do Google aos Instant Articles do Facebook e Apple News, também com foco em publishers e em formas de apresentar e monetizar os conteúdos, só que, diferente das propostas dos outros gigantes da Internet, o AMP é open source, permitindo que qualquer empresa faça uso da sua biblioteca e princípios. O gigante de e-commerce E-bay , inclusive, foi um dos primeiros a adotar a tecnologia para suas páginas de produtos.
Na apresentação do AMP é possível perceber que o objetivo do Google não é “substituir a web” e sim “construir algo em cima dos padrões já existentes e consolidados” que ela oferece. Isso pode parecer até mesmo contraditório, uma vez que o Android é um produto do Google e que os apps próprios deles são cinco dos nove mais baixados. Mas, como bem aponta a matéria da CIO , o Google está longe de ter um grande market share no mercado de apps, mas domina a Web (ou vai me dizer que você tem usado o Bing?). Pensar em opções para que a web mobile seja mais rápida e segura faz todo o sentido para quem é a grande referência de busca web.
Como funciona o Google AMP?
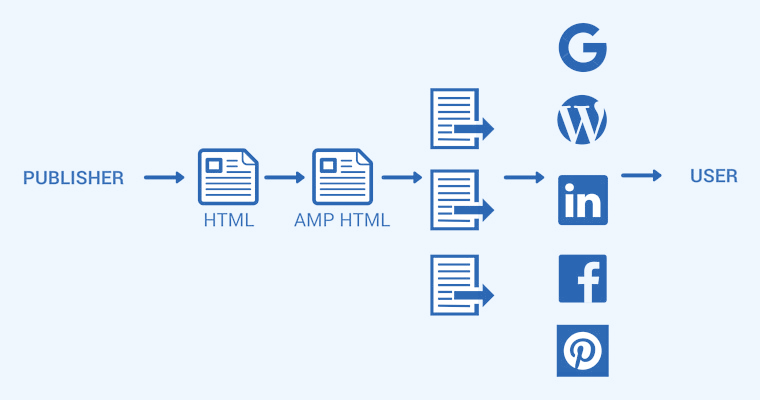
As páginas feitas com o AMP são pensadas como versões mobile do desktop: caso você seja um publisher que tenha acessos via desktop também (quase todos), é necessário que você tenha, então, duas versões da mesma página: uma desktop e a AMP, ou ainda, três versões: a desktop, a mobile a AMP. É possível construir todo o seu site mobile usando o framework, mas, como existem limitações principalmente de JavaScript, pode ser um desafio.
O framework AMP para desenvolvimento tem três principais pilares:
- AMP HTML: uma versão de HTML com tags customizadas e algumas restrições;
- AMP JS: o framework de JavaScript do projeto tem foco na gestão dos recursos e em renderizações assíncronas;
- AMP CDN: o uso da Content Delivery Network do Google para cache é opcional;
- Princípios de design: são sete princípios para guiar o design das páginas AMP, que têm sempre como prioridade a experiência do usuário e a utilização de recursos mais eficientes.
Para quem trabalha com desenvolvimento, a restrição ao que pode ser usado de JavaScript pode ser assustadora. Só é possível utilizar a biblioteca de JS do próprio framework, e scripts de terceiros só podem ser carregados dentro de < iframe > – se você for usar um form ou um sistema de comentários, terá que o fazer via iframe. Recursos como imagens são dimensionados diretamente no HTML para evitar redimensionamento via estilos e o CSS deve ser in-line e com tamanho reduzido:
CSS blocks all rendering, it blocks page load, and it tends to get bloated. In AMP HTML pages, only inline styles are allowed. This removes 1 or often more HTTP requests from the critical rendering path compared to most web pages. Also, the inline style sheet has a maximum size of 50 kilobytes. While this size is big enough for very sophisticated pages, it still requires the page author to practice good CSS hygiene.
A prioridade de renderização é dada para elementos que serão vistos primeiramente pelo usuário ao abrir a página, aquilo que fica acima da dobra ou é facilmente acessível via scroll. A restrição é bastante grande para quem está acostumado com páginas grandes e cheias de recurso, mas permite a construção de páginas funcionais e, uma das principais preocupações de publishers, permite a integração com redes de ads e paywalls.
AMP terá efeitos sobre SEO?
Essa é a principal pergunta feita a quem está pensando em adotar ou não o framework para páginas aceleradas. O Google afirmou que o fato de páginas usarem AMP não é considerado um fator para o ranking das páginas. Diferentemente das atualizações do Mobilegeddon e a punição aos pop-ups, AMP não é requisito para obter melhor posicionamento nas pesquisas, sendo que todos os outros critérios devem ser respeitados para chegar nos primeiros lugares.
A velocidade, porém, é um fator determinante para o ranking, e, como o AMP pode diminuir em até 85% o tempo de carregamento, é possível que, por este motivo, páginas aceleradas possam vir a subir algumas posições nos resultados do Google. Além disso, o carrossel de notícias que aparece no resultado de buscas está posicionado acima dos resultados orgânicos, dando destaque ao conteúdo AMP, sim. Além do carrossel, a sinalização de páginas AMP ocorre também na lista de resultados. Então, apesar de não ser um critério oficial, o uso da tecnologia AMP pode sim ser uma vantagem competitiva.
Para oferecer uma versão ainda mais rápida do artigo, as opções disponíveis no carrossel são entregues a partir dos servidores de cache do AMP. Isso significa que, ao acessar um artigo desta listagem, você verá uma URL como: google.com.br/amp/seusite.com/paginaotimizada/amp. Isso pode vir a ser um problema, porém, uma vez compartilhado o Analytics corretamente, o impacto não deve ser muito grande do ponto de vista de SEO (confira um tutorial sobre configuração do Analytics em páginas AMP) .Para a Wired, essa é “Uma grande mudança na forma como o motor de buscas do Google funciona. Historicamente, o Google se posiciona com um índice que manda pessoas para outras páginas. Com os resultados de busca do AMP, o Google está mantendo conteúdos nos seus próprios servidores e mantendo leitores no Google”, uma iniciativa semelhante à do Facebook com Instant Articles.
Devo usar AMP?
Existem argumentos pró e contra a utilização do AMP: por um lado há quem seja contra a iniciativa por afirmar que, com boas práticas e desenvolvimento focado exclusivamente focado em performance, é possível conseguir resultados semelhantes em termos de rapidez, porém, mesmo que isso seja feito, o destaque será dado a quem utilizar a tecnologia do Google. Há quem também veja o desenvolvimento de uma versão específica de cada página com a tecnologia AMP um problema para desenvolvedores que deverão formatar páginas de forma diferente.
Para publishers que já estão usando páginas aceleradas, os resultados têm sido bons, e é inegável que o aumento na velocidade das páginas é uma grande vantagem para usuários. De acordo com Search Engine Land, por mais que a iniciativa esteja no início, os resultados já são interessantes, uma vez que páginas AMP são quatro vezes mais rápidas e usam 10 vezes menos dados, e 90% dos publishers tiveram CTRs mais altos e maior exposição aos anúncios.
Vale o teste? Com certeza! Se você já utiliza as páginas AMP, nos conte nos comentários como está sendo a experiência 🙂